天下一Game Battle Contest 2022に参画しました!
22年新卒技術職のyoshida-maです。 9月23日に開催されました天下一ゲームバトルコンテストにビジュアライザ(ゲーム画面)をブラッシュアップするという目的で途中から参加させて頂きましたので、自分がやったことについて紹介したいと思います。
天下一Game Battle Contestとは

天下一ゲームバトルコンテスト(GBC)とは、ゲームサーバーと通信するプログラムを作成し、ゲーム内でより多くの得点を稼ぐことを競い合うプログラミングコンテストです。
順位によっては賞金も出たり、YouTubeでゲームの様子がライブ配信されたりします。
もっと詳しく知りたい方は下記のリンクを見てみてください。
やったこと
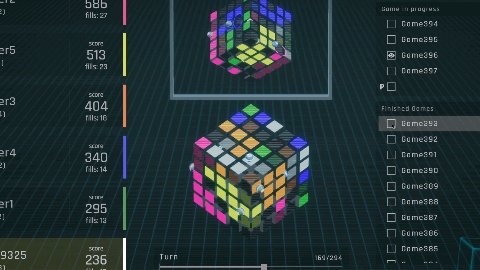
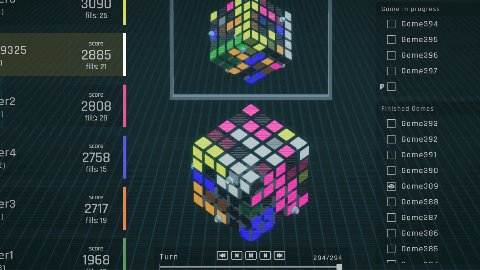
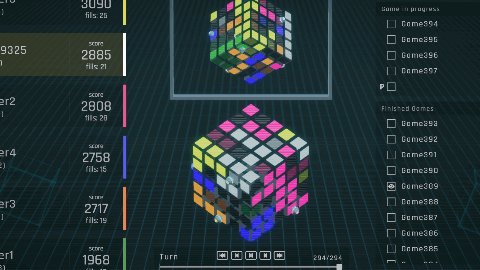
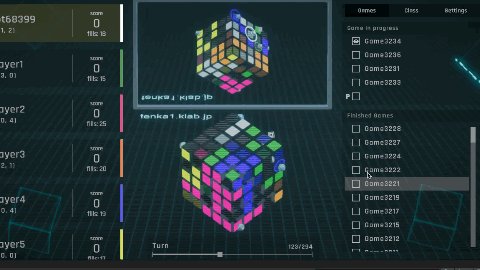
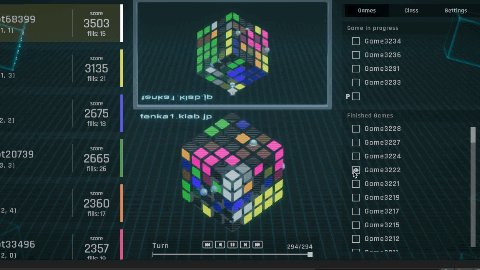
前回のGBCの動画などを見せてらってサイバー感があると感じたので、今回もその方向でブラッシュアップしようと考えました。
実装したものについて何点か紹介したいと思います。
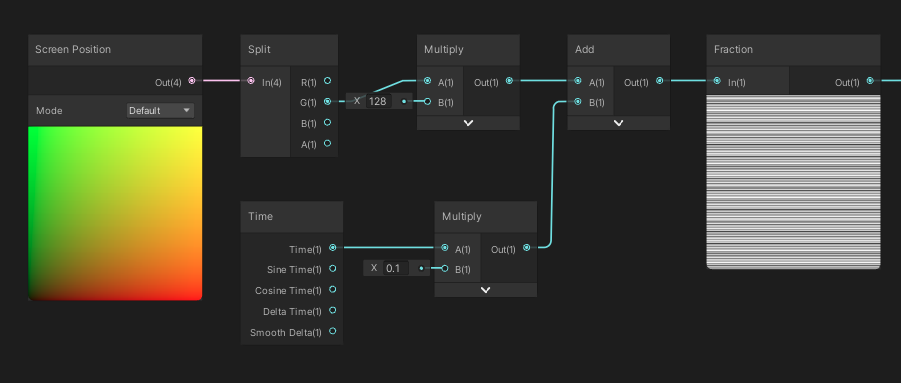
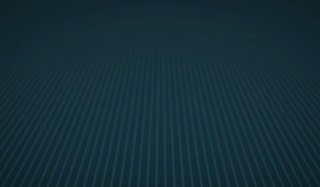
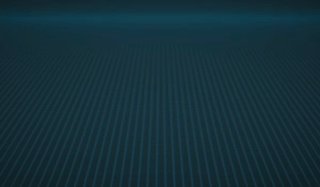
走査線
ホログラムっぽくアニメーションしています。
最初に入れたshaderでしたが視認性の問題で最後まで調整し続けていました。

ShaderGraph で実装しました。
スクリーン座標の Y 成分を取り出し、走査線の細かさに応じて任意の値を掛けています。
そこから更に小数部を取り出し、アニメーションの為に時間を加算しています。

あまり走査線が目立ちすぎるとビジュアライザの視認性が落ちてしまうので、上記の内容に対してさらに細かく表現調整を最後まで入れることになりました。
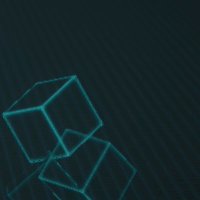
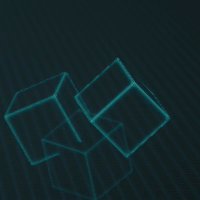
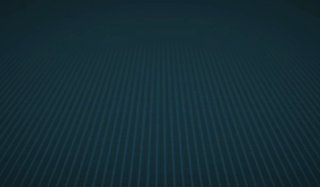
ワイヤーフレームキューブ
元々は背景に動きがない状態で寂しかったので入れることにしました。
一方で視認性の妨げや集中の阻害にならないように調整しました。

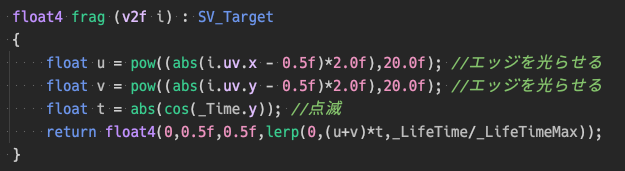
コードは以下になります。
uv について、0 or 1 への近さを abs(i.uv.x - 0.5f)*2.0f で得て、その値を乗算することでエッジの部分を強調しています。(今回はくっきりさせたかったので20)

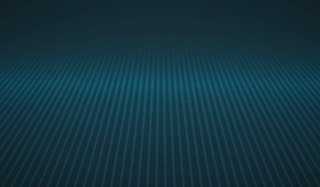
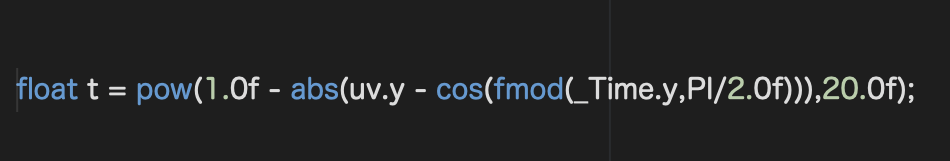
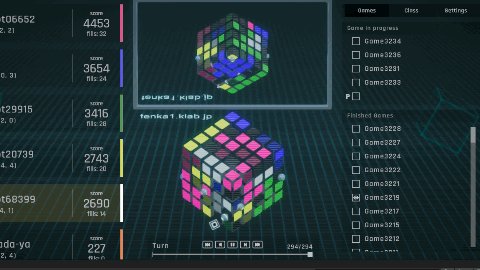
光の波
こちらも先ほどと同様の理由で採用しました。

コードは以下になります。
波が一方向から流れるようにfmod関数でcosの値を調整し、ラインの太さを調整するためにpow関数で乗算しています。

色収差エフェクト
最初はゲーム中も定期的に表示されるようにしていましたが、「集中を乱すことになりかねないためゲームを切り替えた時に流れるようにしては」と提案を頂いたので変更しました。
結果的にワンポイントで流れる方がかっこよく見えて良い変更だったと思います。

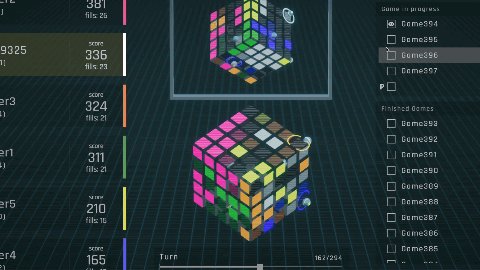
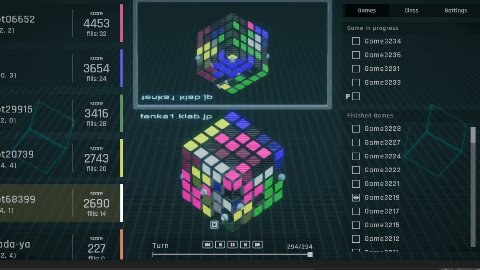
鏡表現
ミラーのキューブが鏡写しになっていることを分かりやすくする為に追加しました。
元々は文字の反転のような簡易的な表現が案として上がっていましたが、鏡エフェクトを実装して提案したところこちらを採用していただくことができました。

感想
プロジェクトに入った時に自分の裁量で表現していいと説明されたので、裁量の大きさに最初こそ多少の不安もありましたが、途中からはモチベーションに変わっていき自分が思いついた事を仮実装してみて提案するなど積極的に動くこともでき、最終的には表現したかったことを実装できたのはすごく楽しかったです。
一方で、時間的な制約も合った為にやりたかったこと全てが出来たわけでは無かったのでその辺りは実装速度を上げるなど今後の課題になっていくと思いました。
また、実装する機能の優先度の付け方や工数の分配の仕方なども学ぶことができたので今後の業務に活かしていきたいと思います。
今回自分の関わったものが人の目に触れる場所に出る初めてのプロジェクトとなり、実際にSNSでの反応も見ることができる等、非常にいい経験になったと思います。 以上、ここまで読んでいただきありがとうございました。
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。

