VRで望遠鏡を作ろう! -望遠鏡の倍率を指定する-
① VRで望遠鏡を作ろう! -モデリング編-
② VRで望遠鏡を作ろう! -テクスチャ編-
③ VRで望遠鏡を作ろう! -SubstancePainterのテクスチャをBlenderで読み込む-
④ VRで望遠鏡を作ろう! -UE4編-
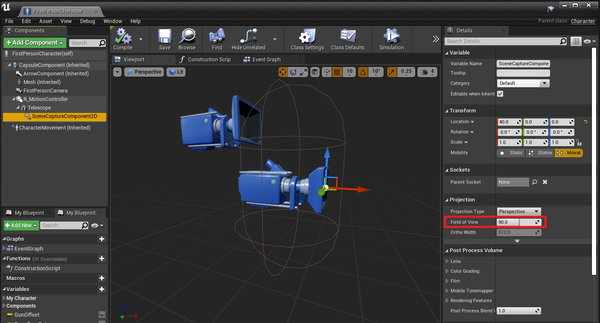
前回、SceneCaptureComponent2Dで撮影した映像を接眼レンズに映すところまで実装しました。

このSceneCaptureComponent2DのField of Viewの値を調節するとレンズの倍率を変える事が出来、値を下げるほど高い倍率になります。
肌感覚で値の調整をすることもできますが、ここはしっかりと数値で~倍というふうに指定できるような仕組みを作ってみましょう。

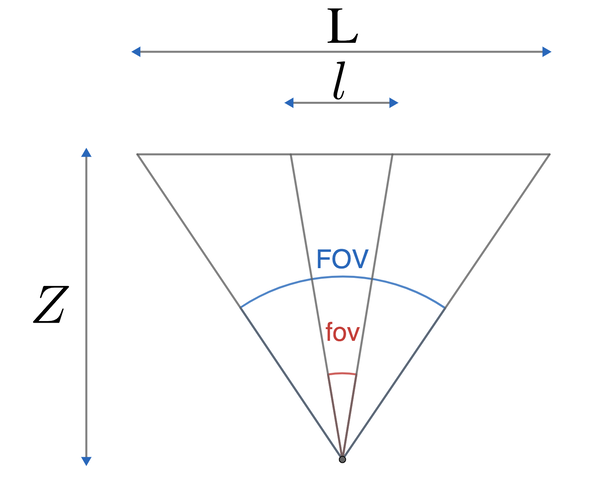
上の図から倍率とField of Viewの関係を考えていきます。
まずは各変数の定義から。
Zは対象物との距離を表します。
FOVとfovはそれぞれ肉眼(ヘッドマウントディスプレイ)の視野角と、接眼レンズ(SceneCaptureComponent2D)の視野角です。
Lとlはそれぞれ肉眼と接眼レンズで見た時に見える範囲の長さです。

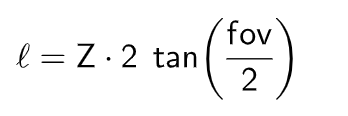
接眼レンズの倍率(ScopeMagとする)とL,lの関係は上記のとおりです。
このScopeMagという変数をユーザーが入力することでfovを決定できるような関数を作成していきます。


L,FOVとl,fovの関係はそれぞれ上記の式となります。
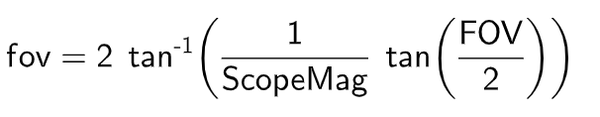
以上3つの式からfovを算出すると

となります。
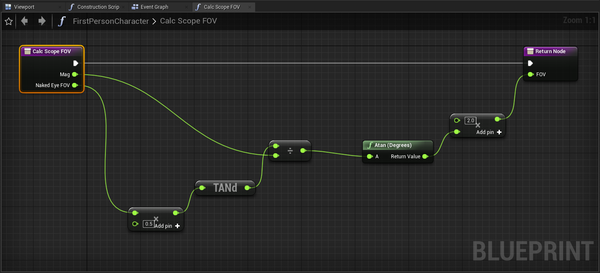
この数式をブループリントで関数化していきます。

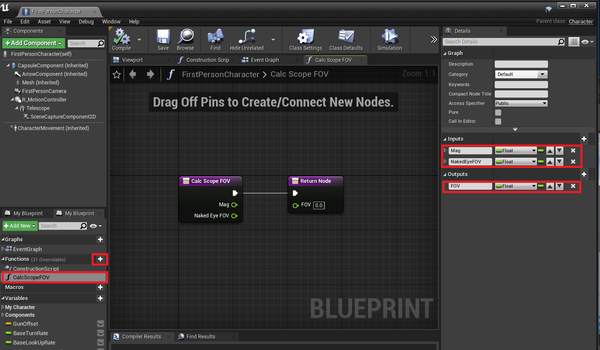
Functionsの+ボタンを押して新規に関数を作成します。
関数名はCalcScopeFOVとしておきます。
引数はfloatの値が2つで、Mag(倍率)とNakedEyeFOV(ヘッドマウントディスプレイの視野角)です。
返値もfloatでFOVとしておきます。

目的の式をブループリントで組むとこのようになります。
これでCalcScopeFOVは完成です。

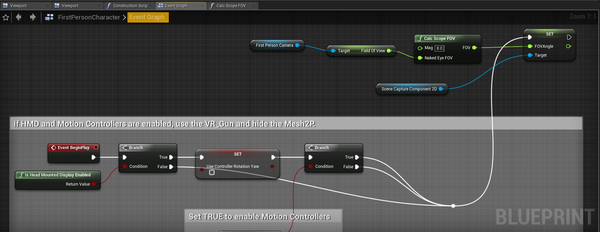
あとはゲームの起動後にこの関数が実行できるよう、上のようにつないで、引数の値を入れます。
ここでは仮に8倍としました。
以上の作業でVR望遠鏡が完成しました。
プロジェクトのデフォルトの背景では味気ないのでEpic Games様がマーケットプレイスで公開しているInfinity Blade: Hideoutを使用させていただきました。
というわけで、Blenderでのモデリングから始まりSubstancePainterでのテクスチャ作成、UE4でのVR実装まで一連のワークフローを見てきました。
皆さんのVRコンテンツ製作の参考となれば幸いです。
fmystB
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。
記事検索
関連記事
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。

