ShaderGraph勉強会をやってみた!
 三井 誠
三井 誠
元3Dモデラー。ここ10年くらいはエフェクトデザイナーとしてゲーム中の3Dエフェクトを担当しています。
前職で全ShaderをShaderGraphで作成するというTAの真似事をしたことがあり、KLabではShaderGraphの勉強会を開いています。
Shaderを学ぼう!
KLabでは演出デザイナー(エフェクトデザイナー)主導でShaderGraphの学習を行っています。
Shaderの機能でモノ造りをするエフェクトデザイナーにとってShaderの知識は非常に重要なものです。
Shaderの知識があれば...
- Shaderの機能から表現を考えることができる
- Shaderの機能に適したメッシュ、テクスチャを作ることができる
- 新機能の具体的な提案ができる
これらを目的として勉強会を継続しています。
でも難しいんでしょう?
そこでShaderGraph!
確かにShaderは数学的な考えが必要でデザイナー向きではありません。
ですがノードベースのShaderGraphなら処理の流れが目で見て分かり、プレビューを見ながら試行錯誤ができるのでデザイナーに優しいツールだと思います。
勉強会の内容
【基礎コース】
ShaderGraph習得者が社内展開した資料をベースにレクチャー。

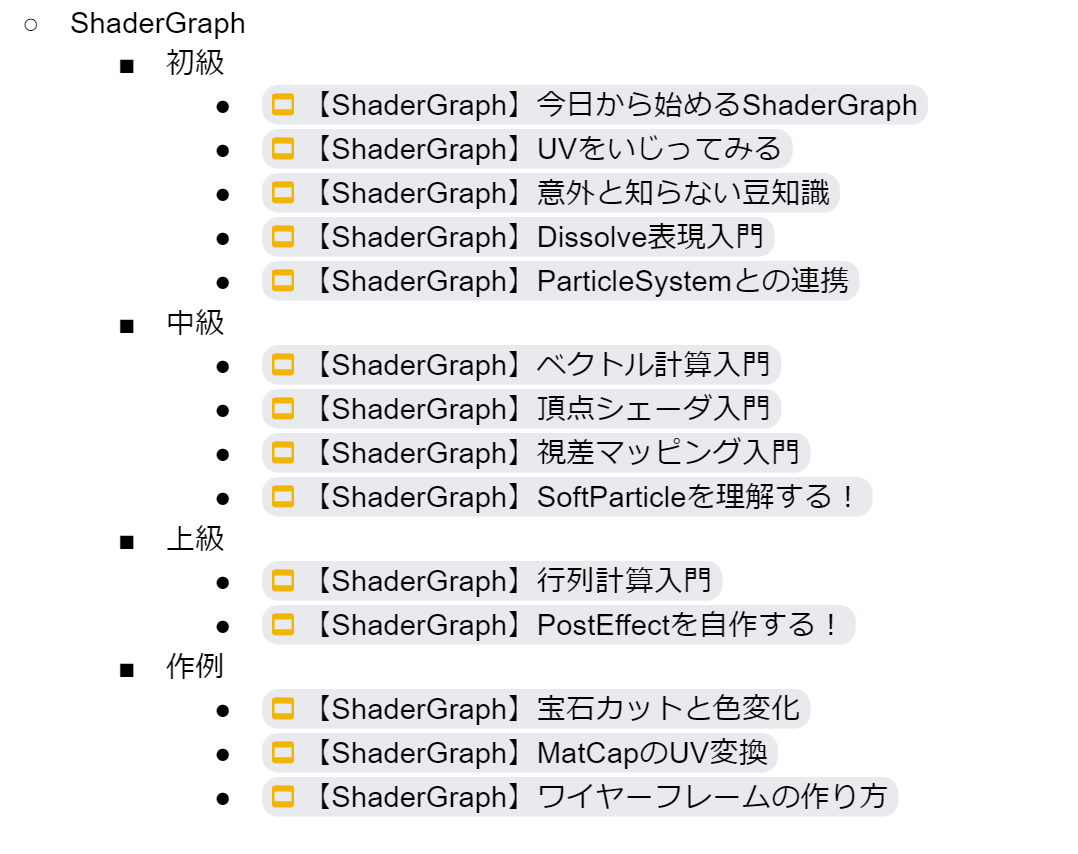
資料一覧。初級から順に学習していきます。

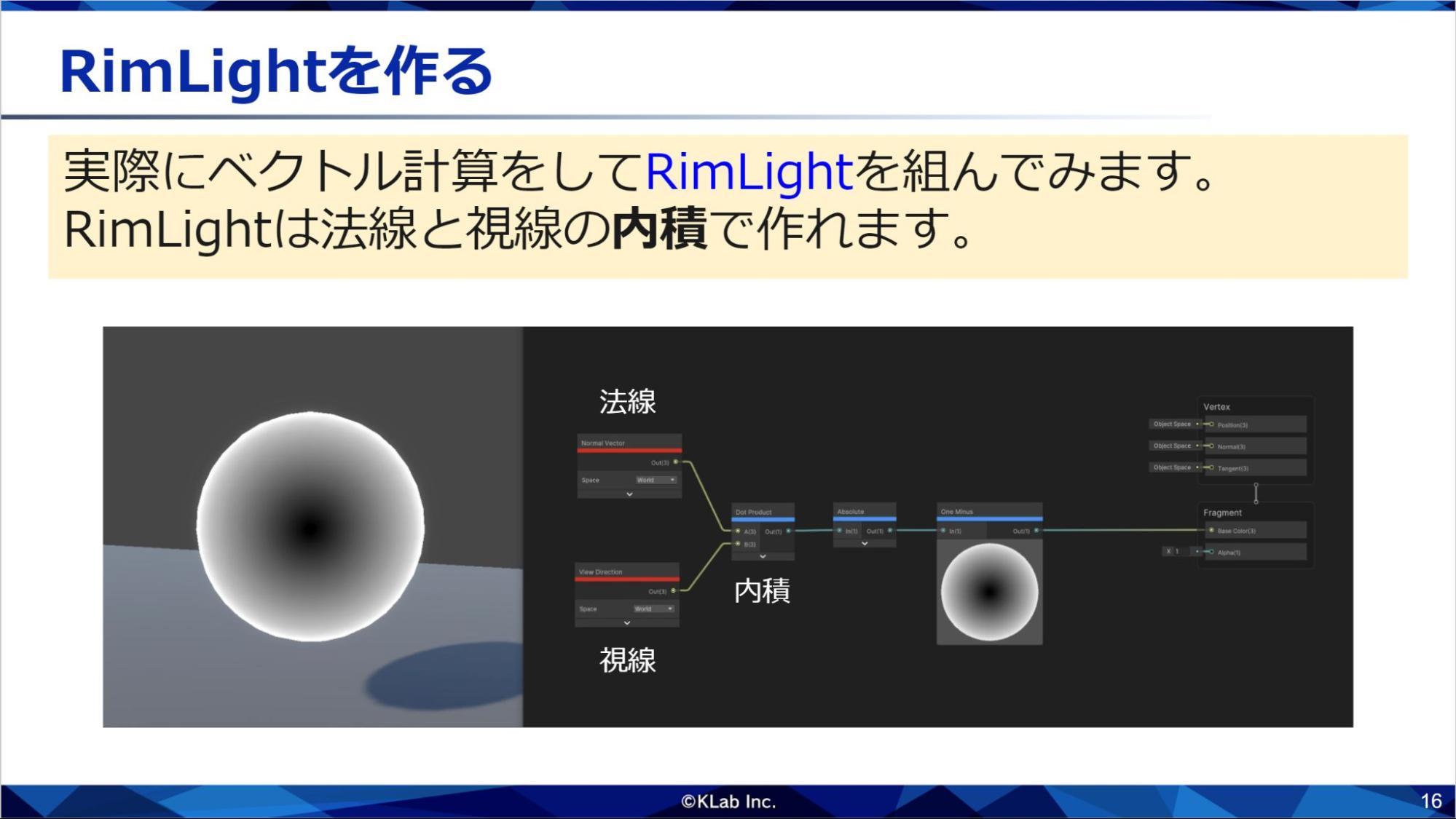
内容の一部。
【応用コース】
サンプルを持ち寄り、どう作られているか分析と再現を行う。
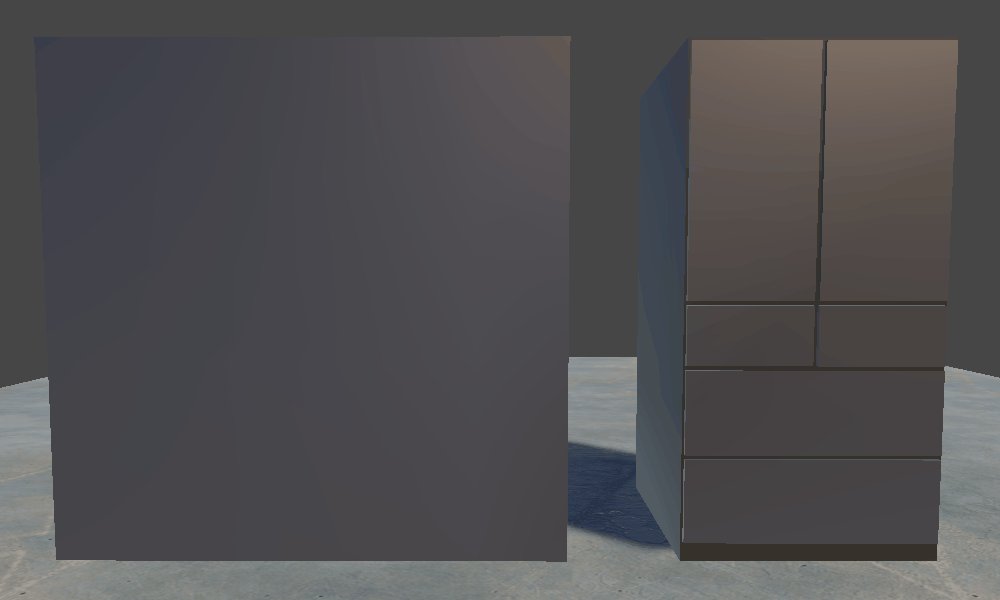
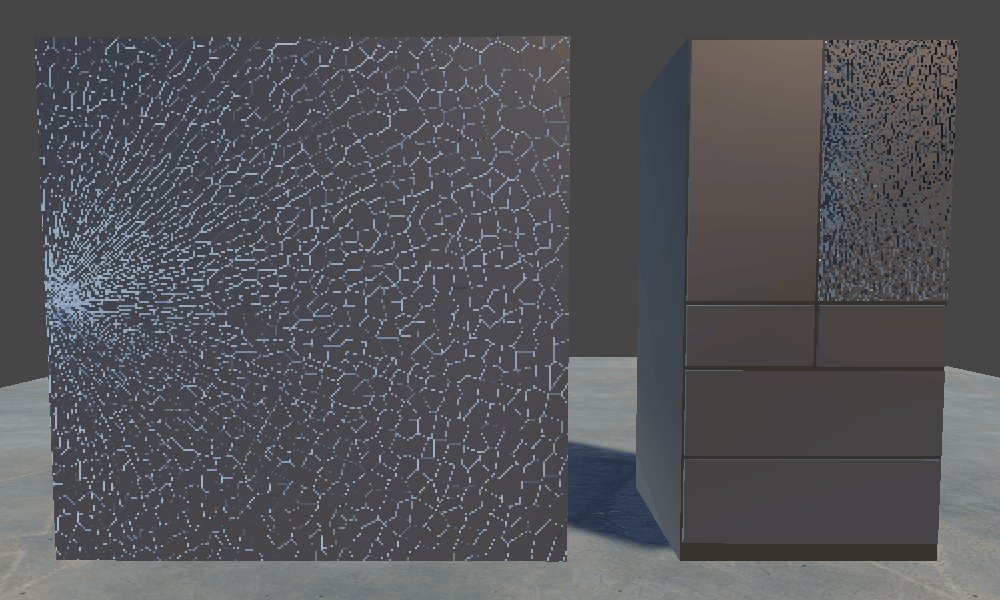
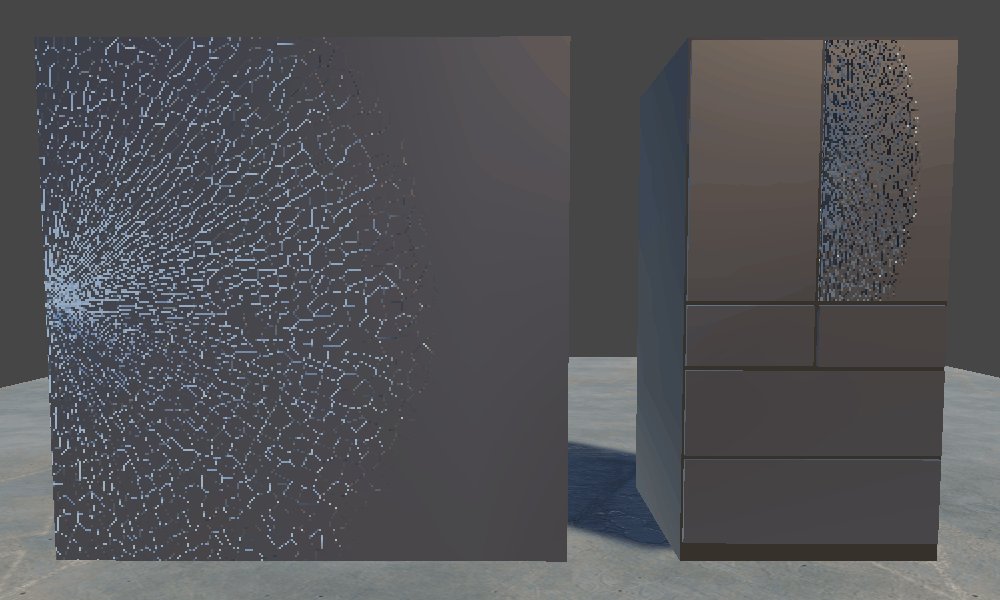
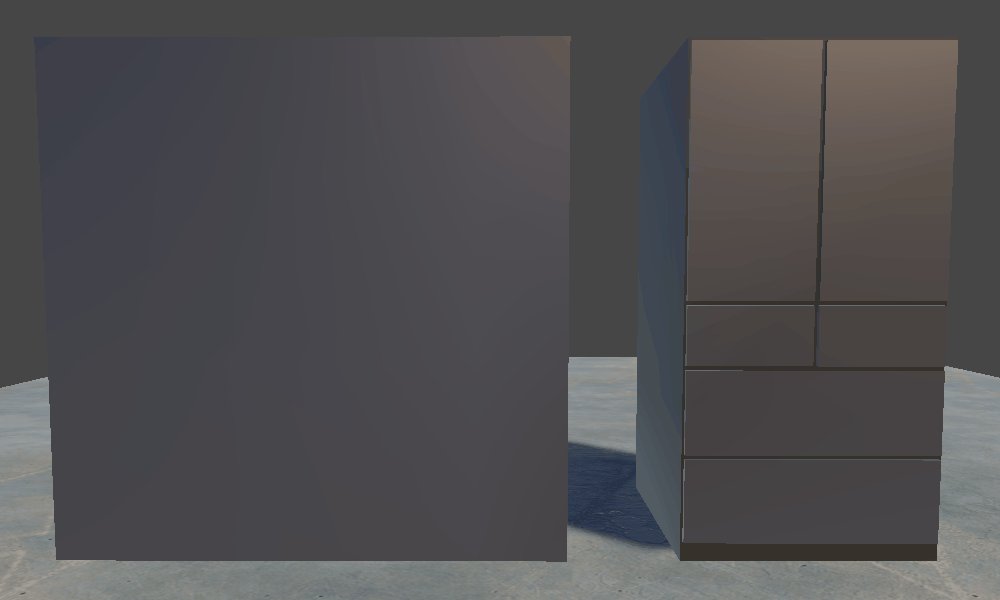
【作例1】冷蔵庫のドアが割れるShader(実話)

ひびが広がる表現
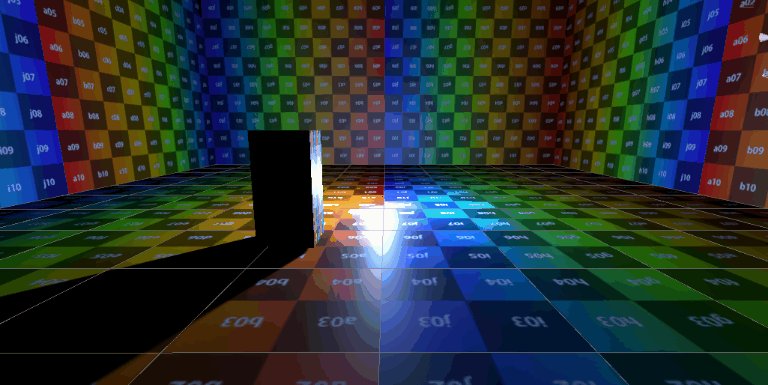
【作例2】水中ドボンShader

水面と水面下に入った時の表現
【作例3】放射状ライン・ラジアルブラー・ディヒュージョン

複数パスの自作PostEffectをスクリプトで制御
こんな効果がありました!
参加者の声
- プロジェクトで使用しているShaderの機能が理解できた
- やれることが増えた、考え方が他のノードベースエディタにも活かせた
- 1プロジェクト内で仕事をしていると変化が少ないので、勉強会は刺激があって気分転換になる
- 業務上でShaderGraphを触ることが無く、良い機会になる
- 表現力の向上になる。他の人の作り方を見れるのが貴重
自分自身も勉強会を通じて知識の最適化と新たな手法の習得ができ、実務への効果を実感しています。
終わりに
自分がプロジェクト内で始めた勉強会、現在は他プロジェクトメンバーも加わり習得者が増えていってます。
各プロジェクトへのShaderGraphの導入も進行中で、エフェクトデザイナー自身がShaderを用意するようになりつつあります。
新たな技術の習得は業務の成果だけでなく、自身の価値も高めるハズです!
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。

