Blenderをつかってアイソメトリック風に背景イラストを制作!
クリエイター紹介企画 第5弾は、2Dイラストレーター権藤さんです。
今回は3Dツールを使用したイラストを描いていただきました。制作過程も細かく紹介します!
クリエイター紹介
![]()
権藤さん 2Dイラストレーター
クリエイティブ部所属 2Dイラストレーター(入社5年目)
3Dを活用してイラストを効率よく制作することが得意。
ラフを描く際、キャラクターのポーズや背景のパースを3Dでアタリをつけることで、スピード感のある正確な絵作りをすることができる。
作品紹介

「普段は描くのを難しく感じている背景イラストを3Dを使って制作したい!」
と思い、3Dのモデリングにも力を入れて、アイソメトリック風に背景イラストを制作してみたいと思います。
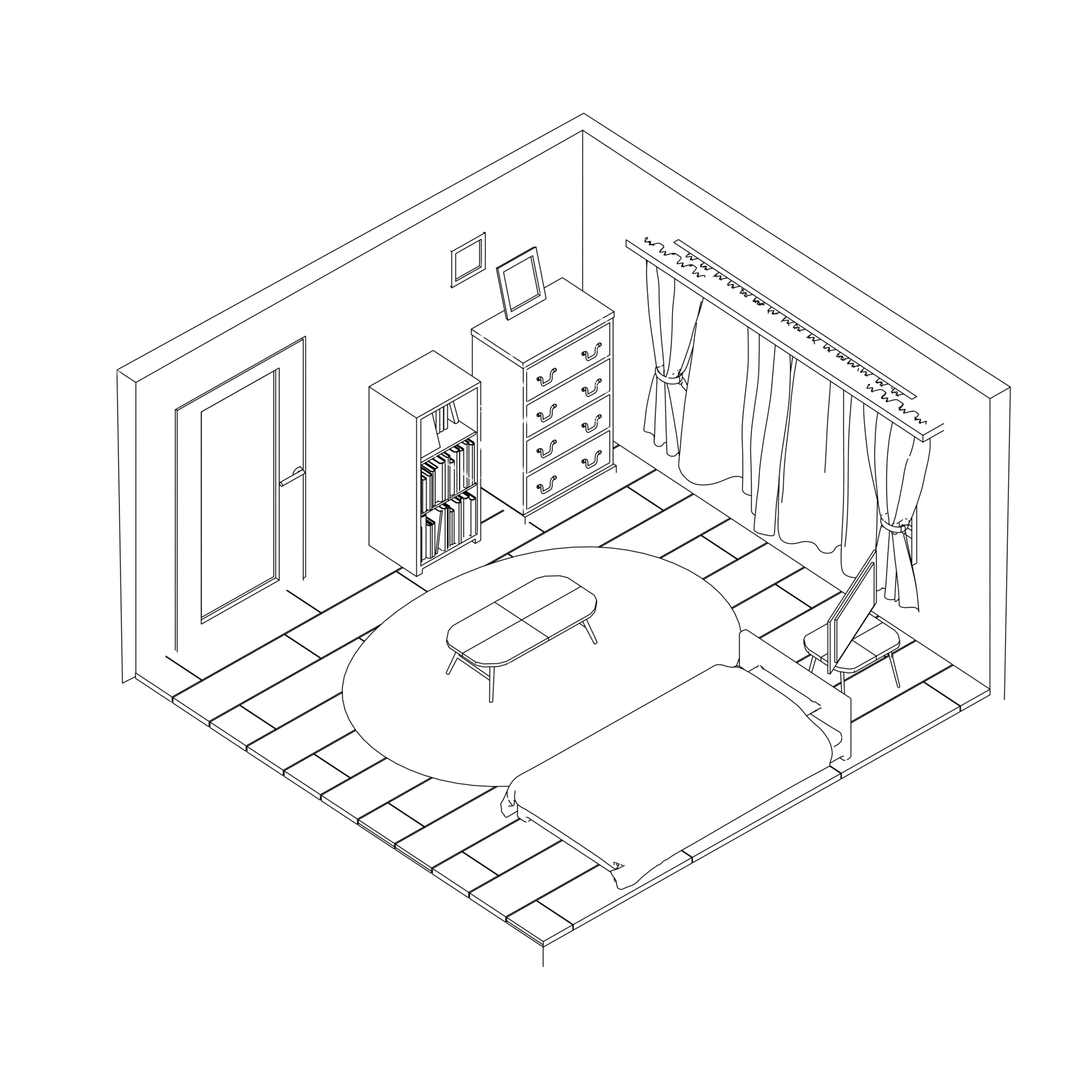
今回は汎用的に使えそうな女の子の部屋をモデリングしたので、その過程を簡単に紹介していきたいと思います。
使用ソフトはBlenderです。
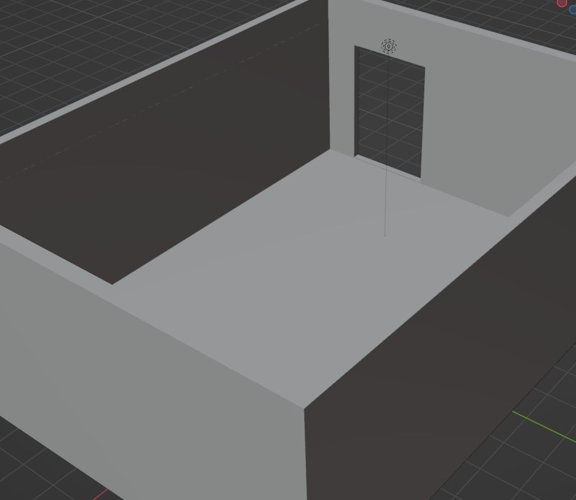
まずは部屋の大まかな形から制作していきます。
ブーリアンを使ってドア枠と窓枠を開けます。

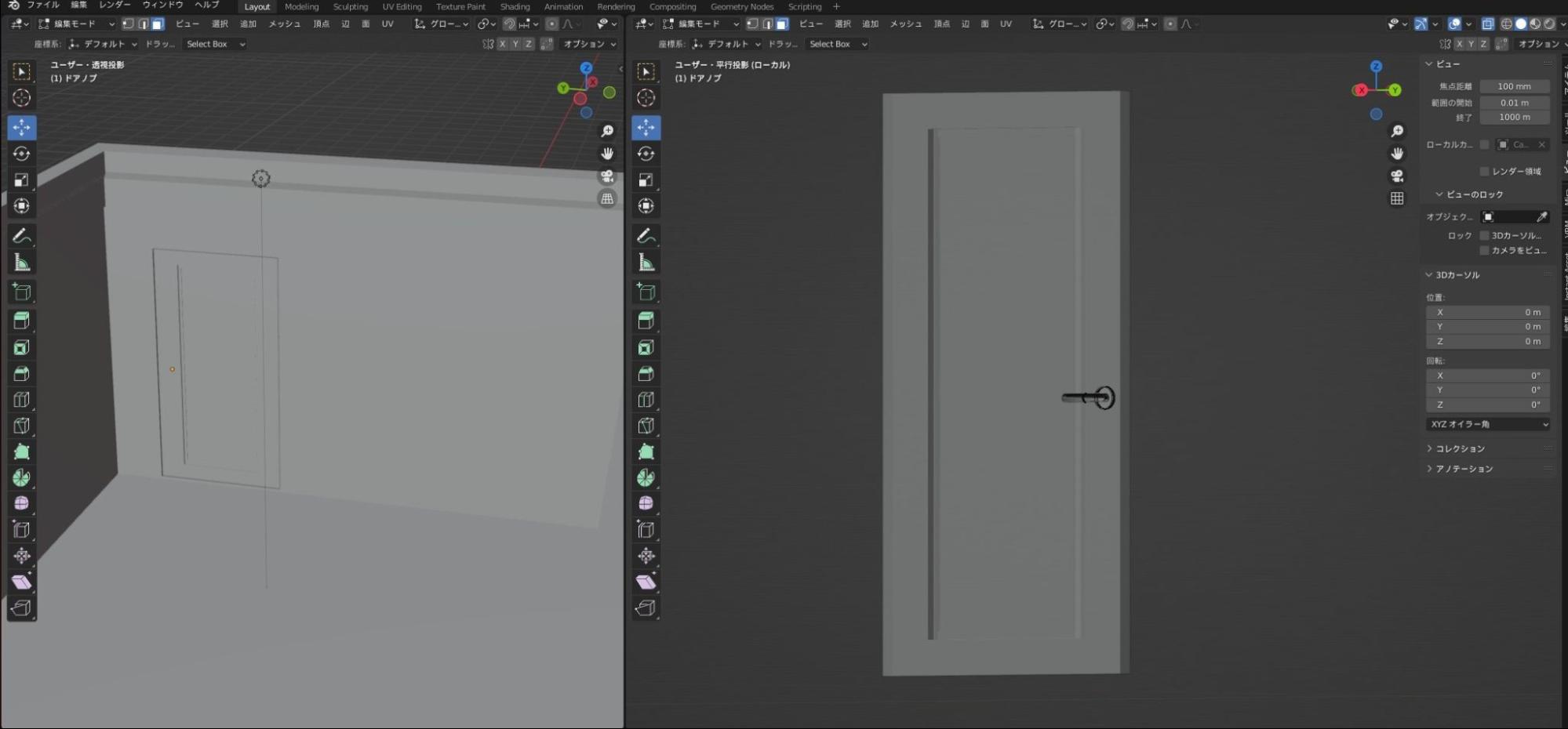
次に開けた穴と同じ大きさの板を用意しドアを作成します。

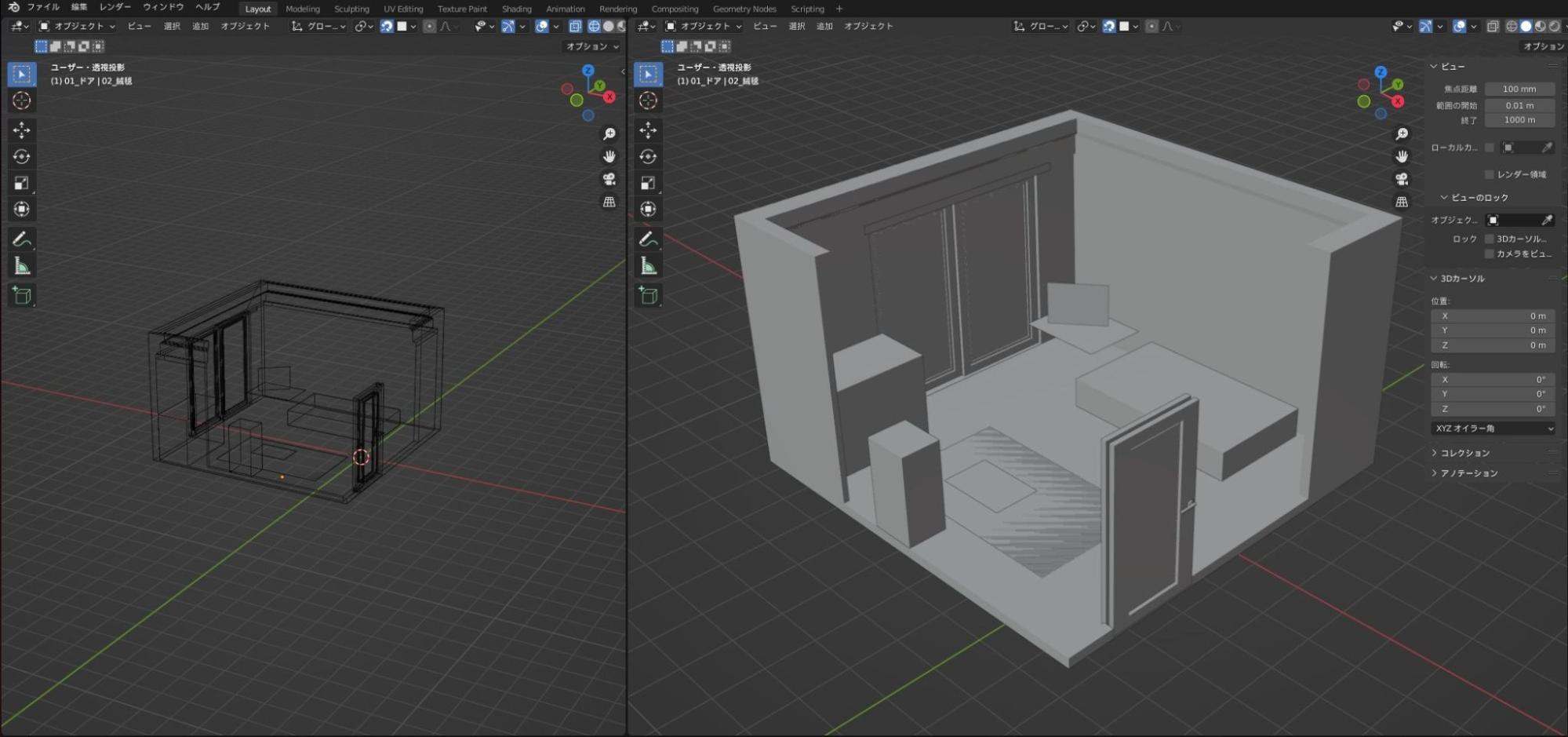
部屋の外枠ができたので、いったん作ろうと思う家具を仮置きして全体のイメージを決めます。

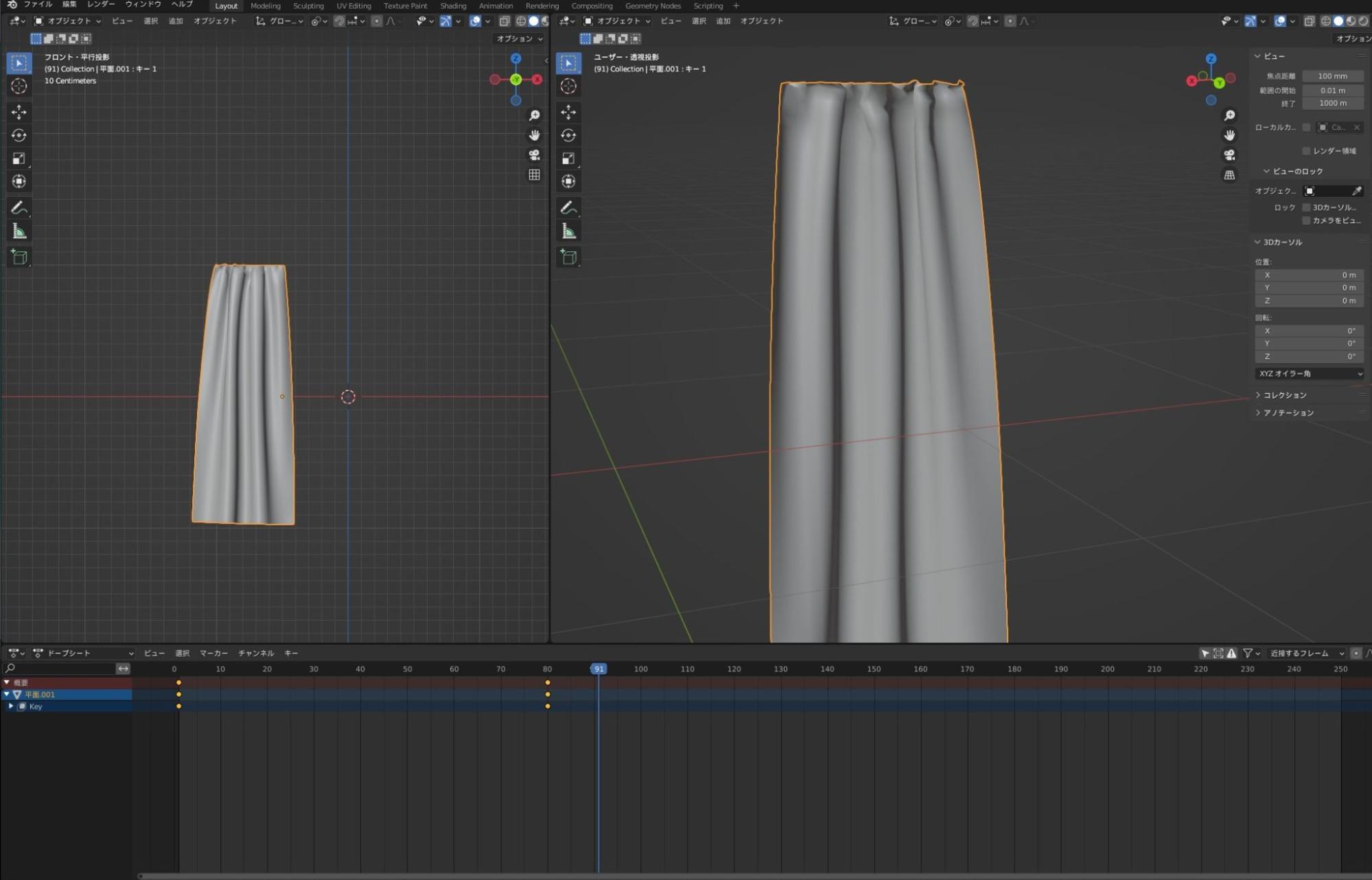
次はカーテンです。個人的に一番苦労した家具です。
今回、Blenderの機能「クロスシュミレーション」を使って制作しました。
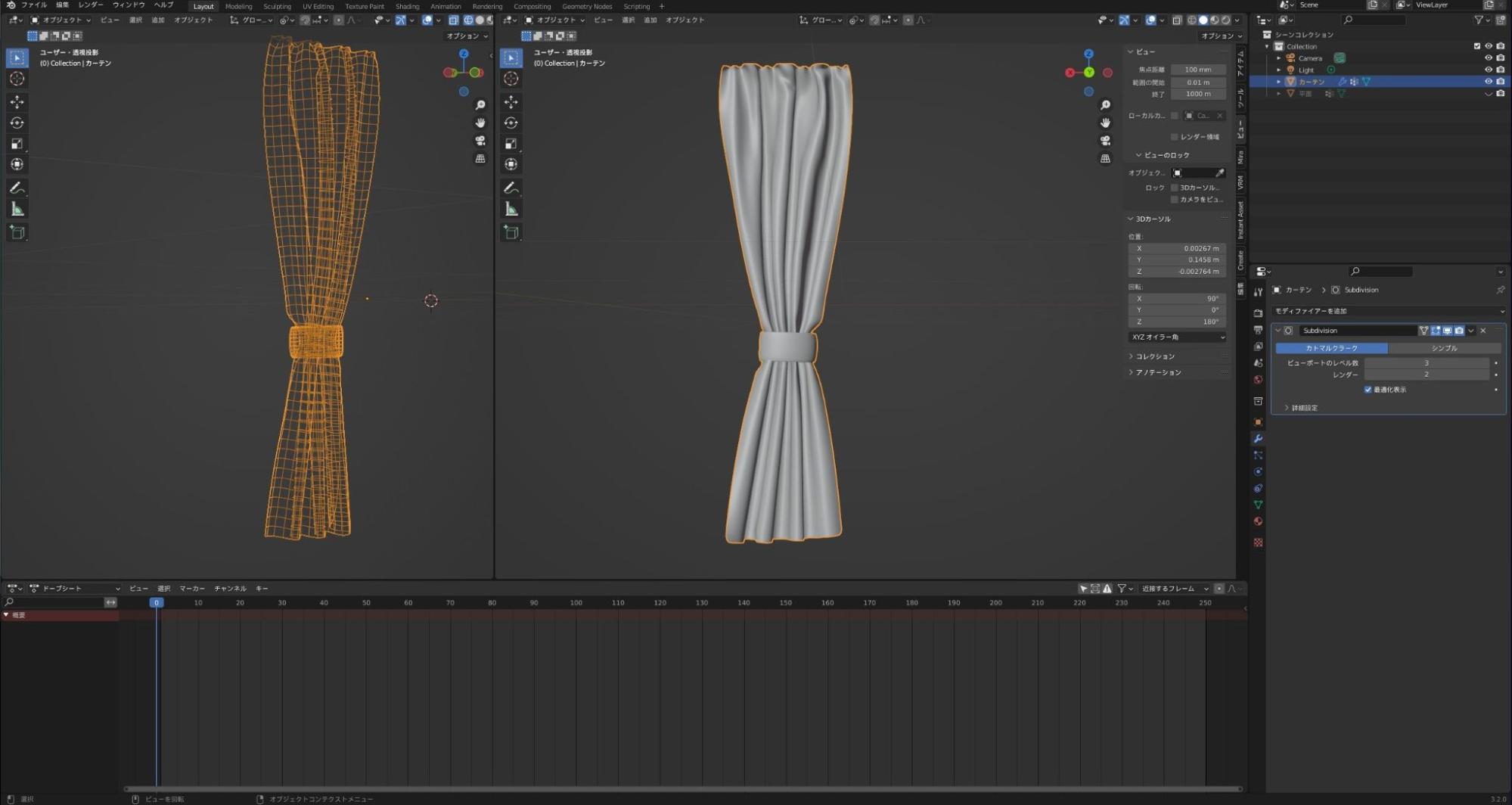
具体的な方法の説明は省きますが、平面を細分化し上部だけを選択して点を集合させることで以下のような構造を作ることができます。

制作したカーテンをひもで引き締める必要があるため、
半円のアーチ二つを使ってひもで引き締められたようなカーテンの形状を作ります。

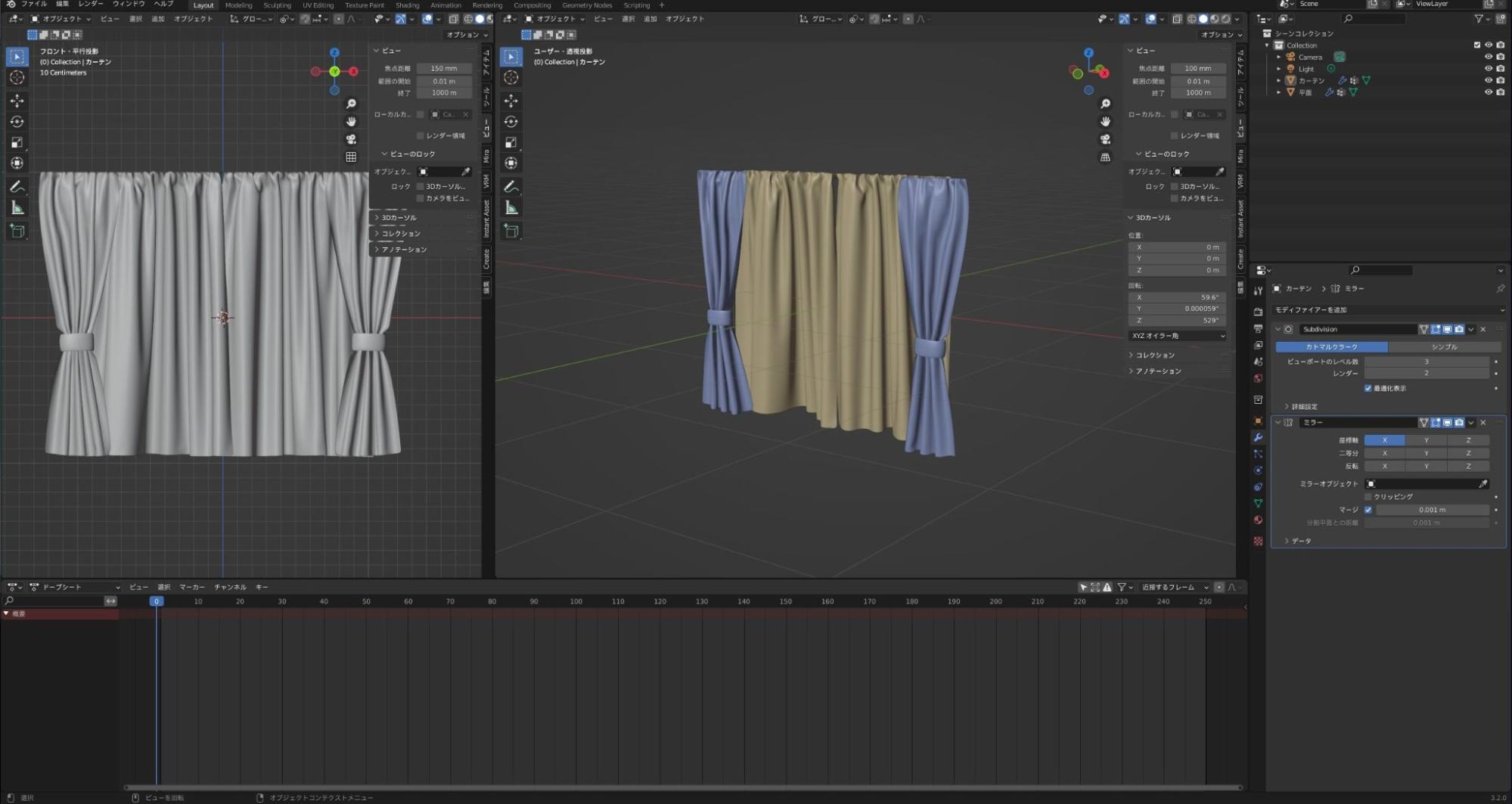
上記とおなじような方法でカーテンレースも作成して先ほど作ったカーテンと合わせます。
これで一旦カーテンの完成です。

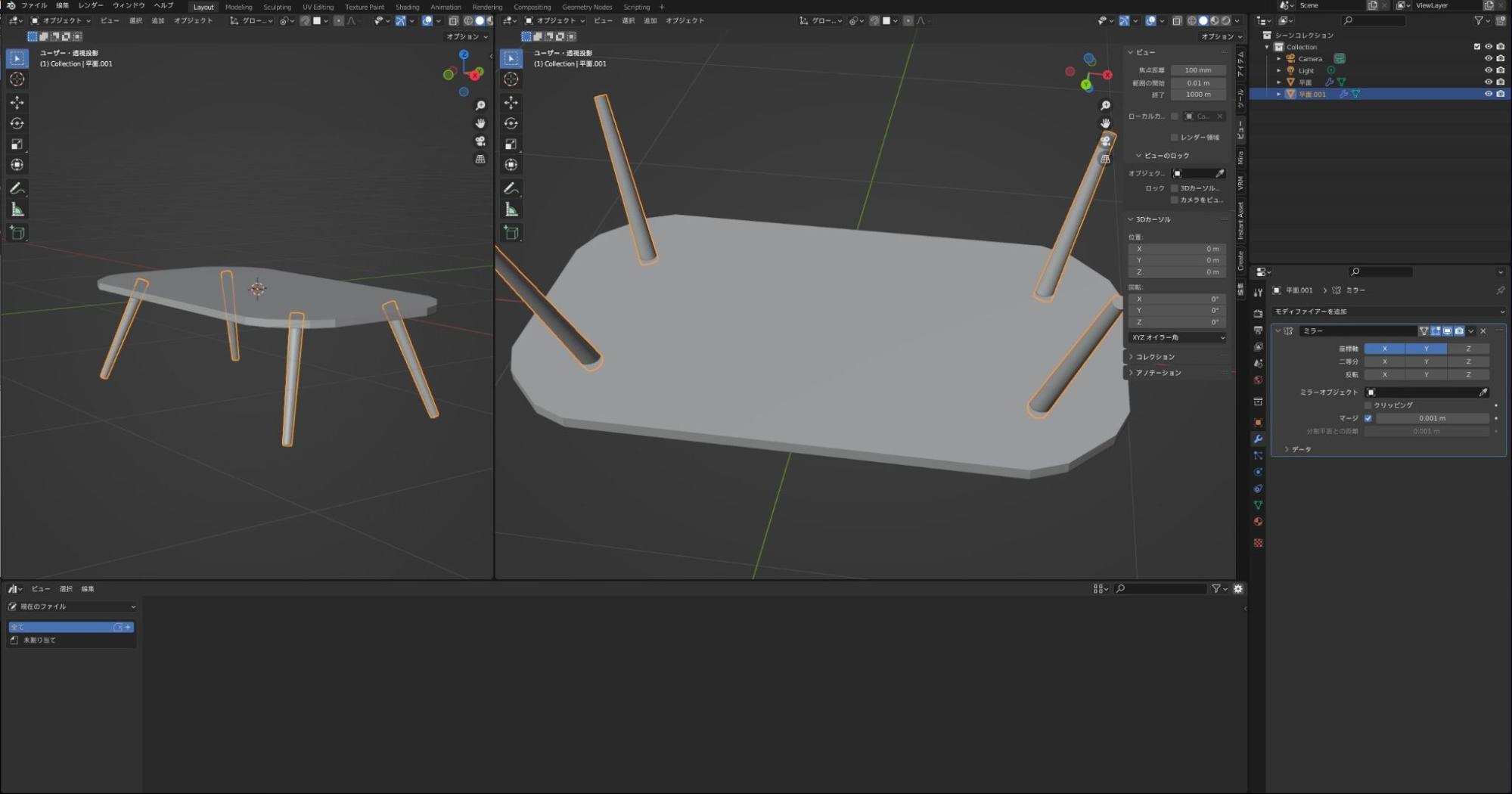
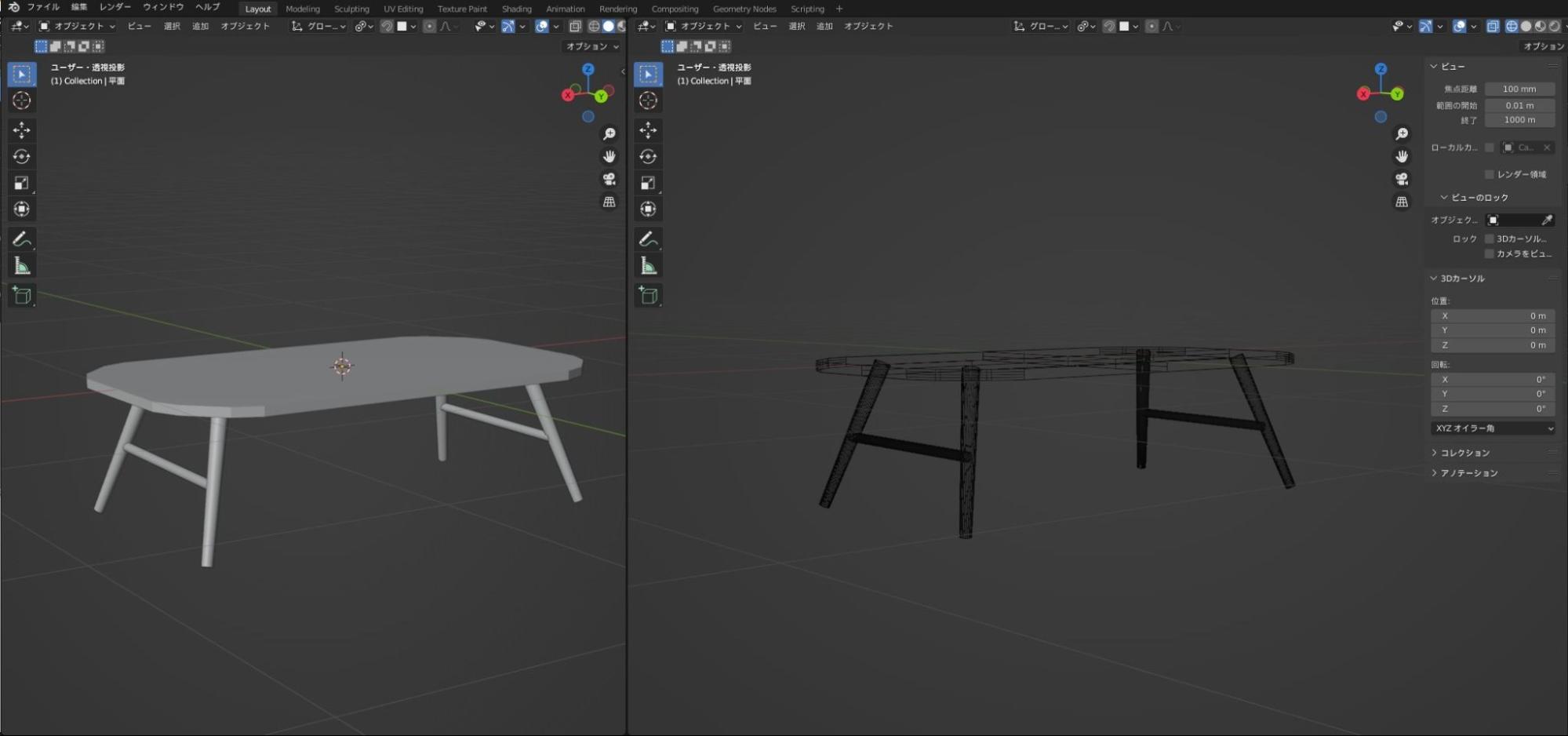
机
机は、脚を1個作成してそれを4個複製すると簡単に作れます。


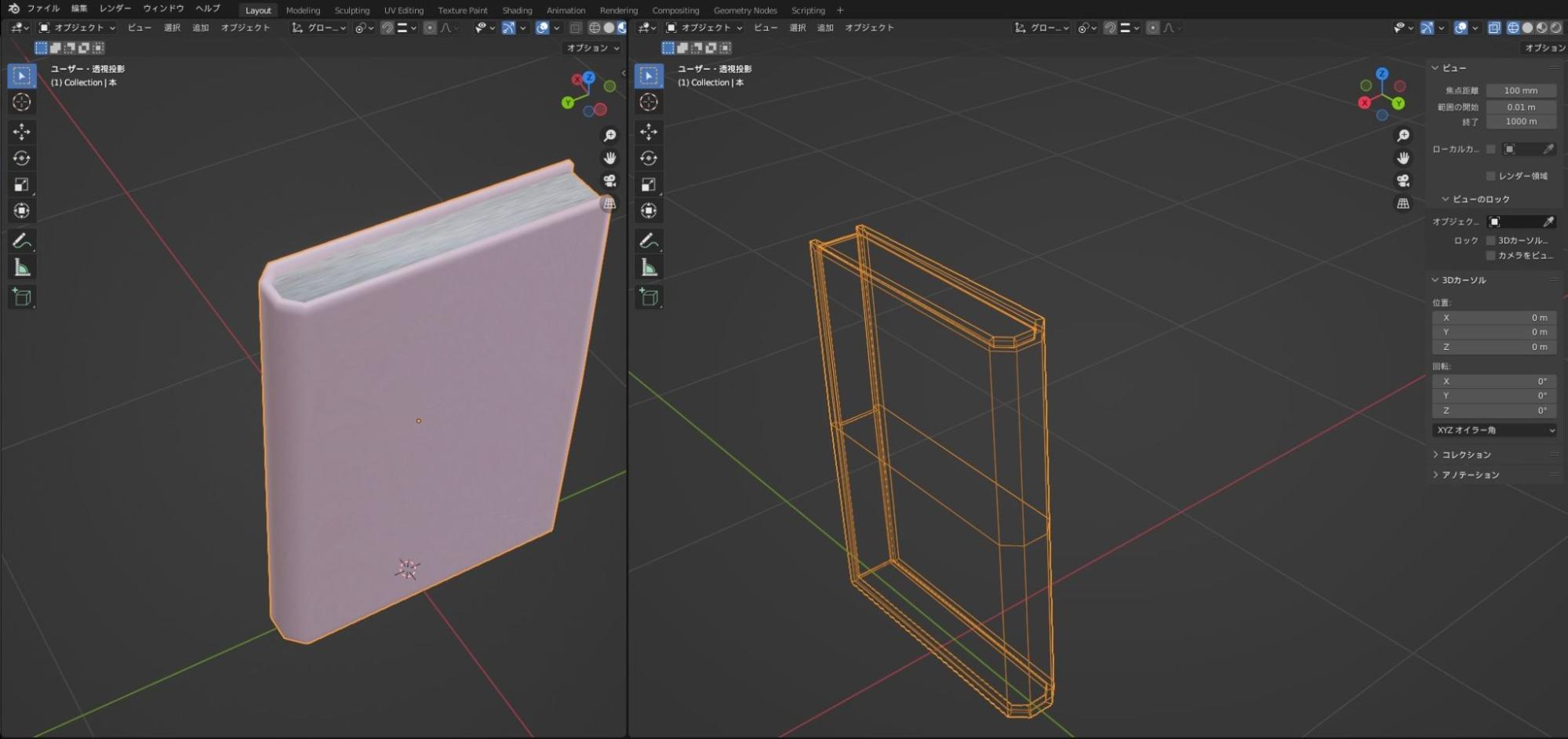
本
本の紙にあたる部分は遠くから見える分には細かくなくていいので「テクスチャ」のnodeにあるノイズという機能を使ってそれっぽく作成しました。
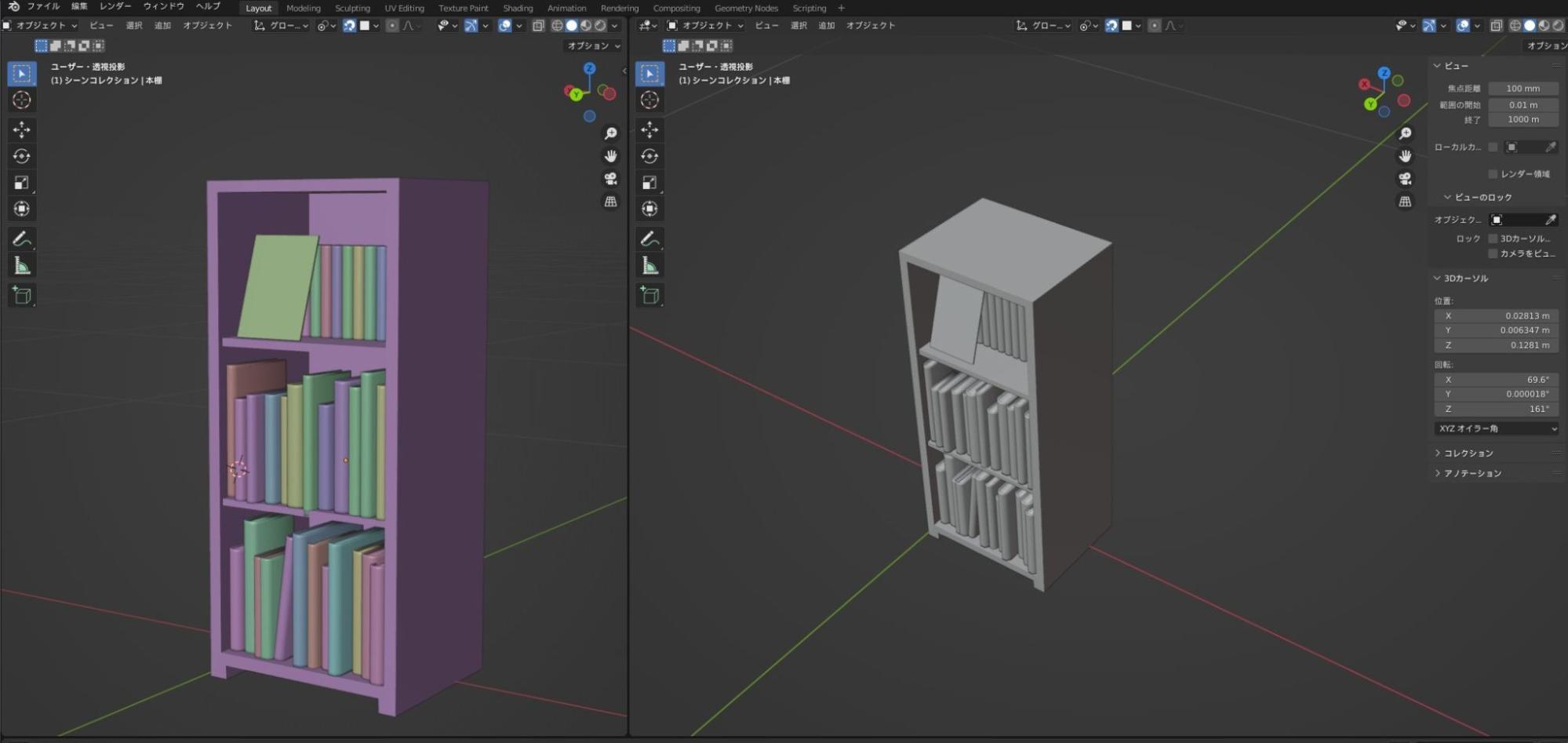
本棚に収納されている本はジオメトリnodeをつかってランダムな大きさになるように配置しました。
オブジェクトの個数が増えることが難点ですが簡単にそれっぽくできたのでとても楽しかったです。


ベッド
カーテン制作で使ったクロスシュミレーション機能で平面を制作します。この平面をベッドフレームに落とすことでベッドのしわ感を表現しました

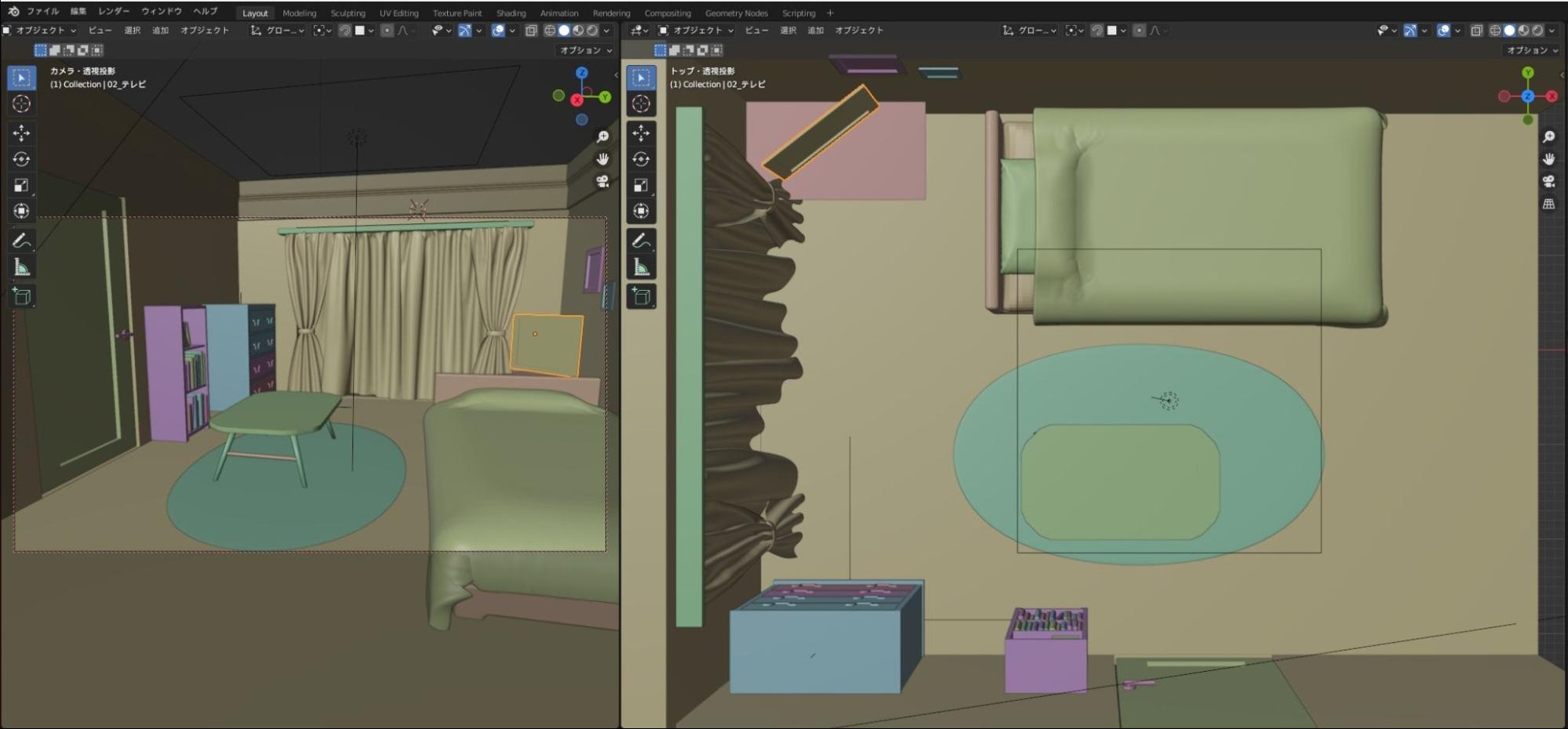
これで部屋のだいたいの小物が完成しました。
次に小物たちを先ほどの「仮置き」を参考に、配置して調整したいと思います。

一気に部屋っぽくなりましたね!
せっかくなのでここで簡単に光源を配置してレンダリングしてみます。

3Dモデルを作ってるなー!という気分を味わったところで、
床が味気ないことに気づきます。
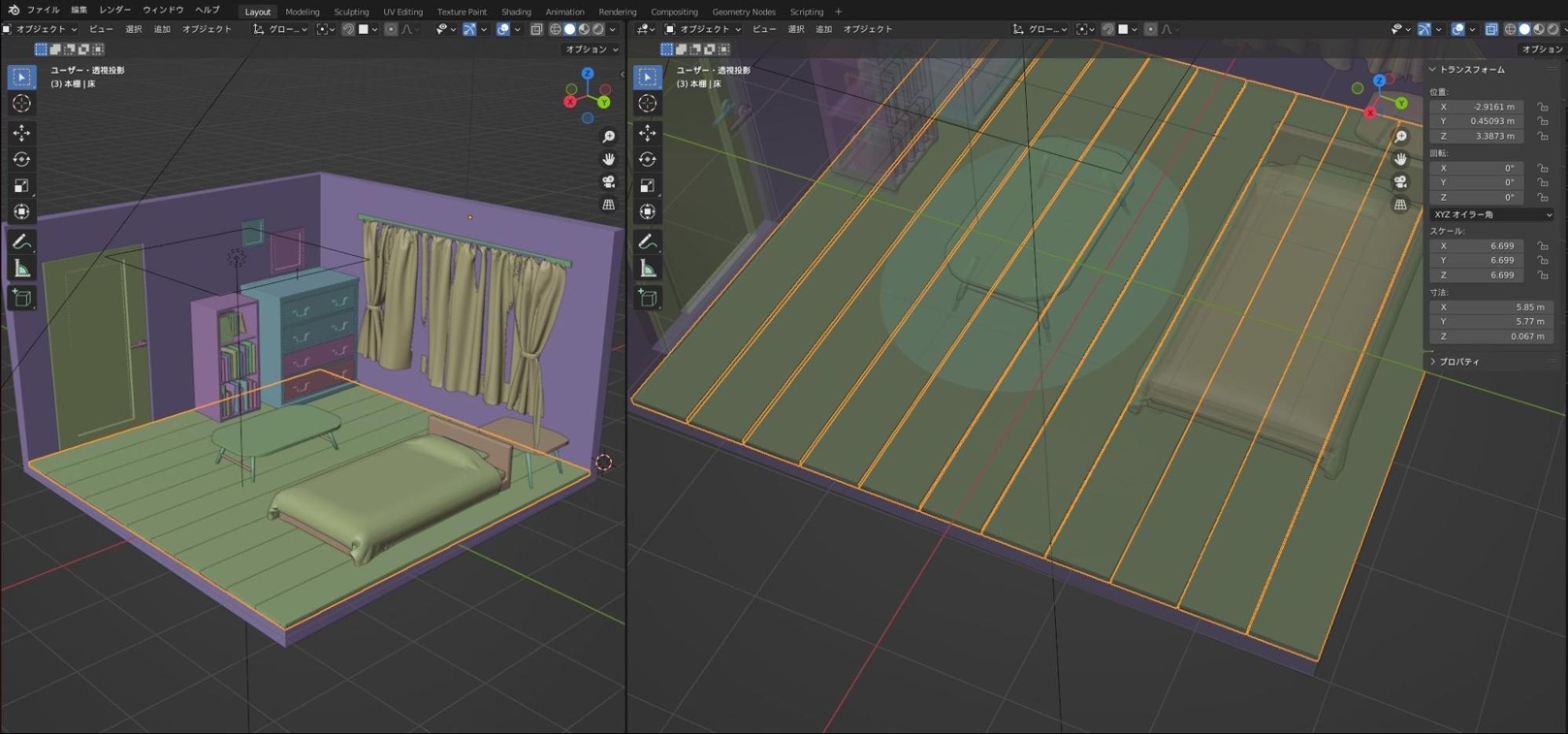
フローリングも作っていきましょう。
主なやり方として部屋と同じ大きさの立方体をループカットという平面を等分割する機能を使います。
分割するだけではレンダリングのときに反映されません。
分割した線にベベルという機能を使ってくぼみを深くします。

さらに部屋らしくなりました!
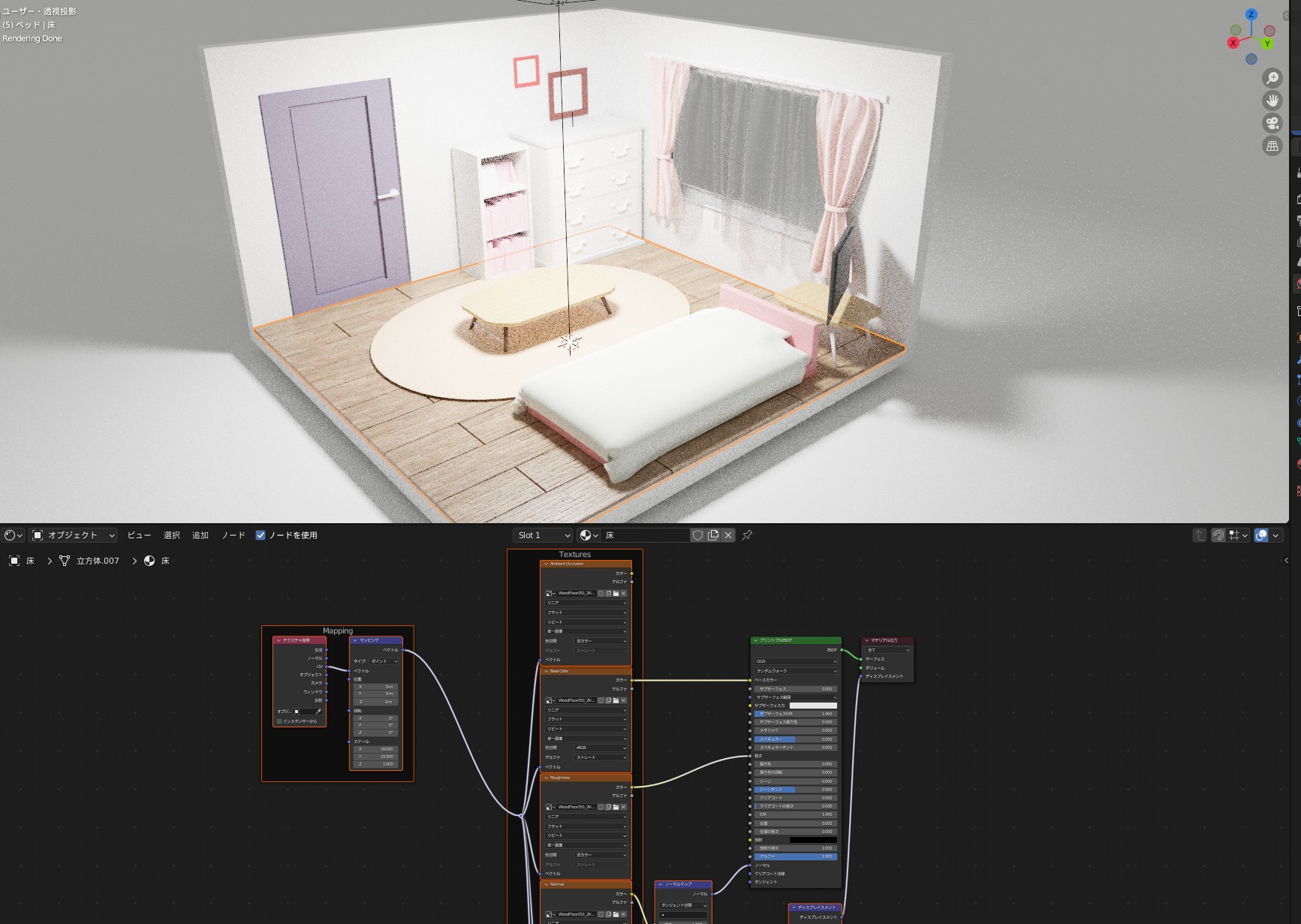
ここでフローリングっぽくするためにテクスチャを割り当てます。


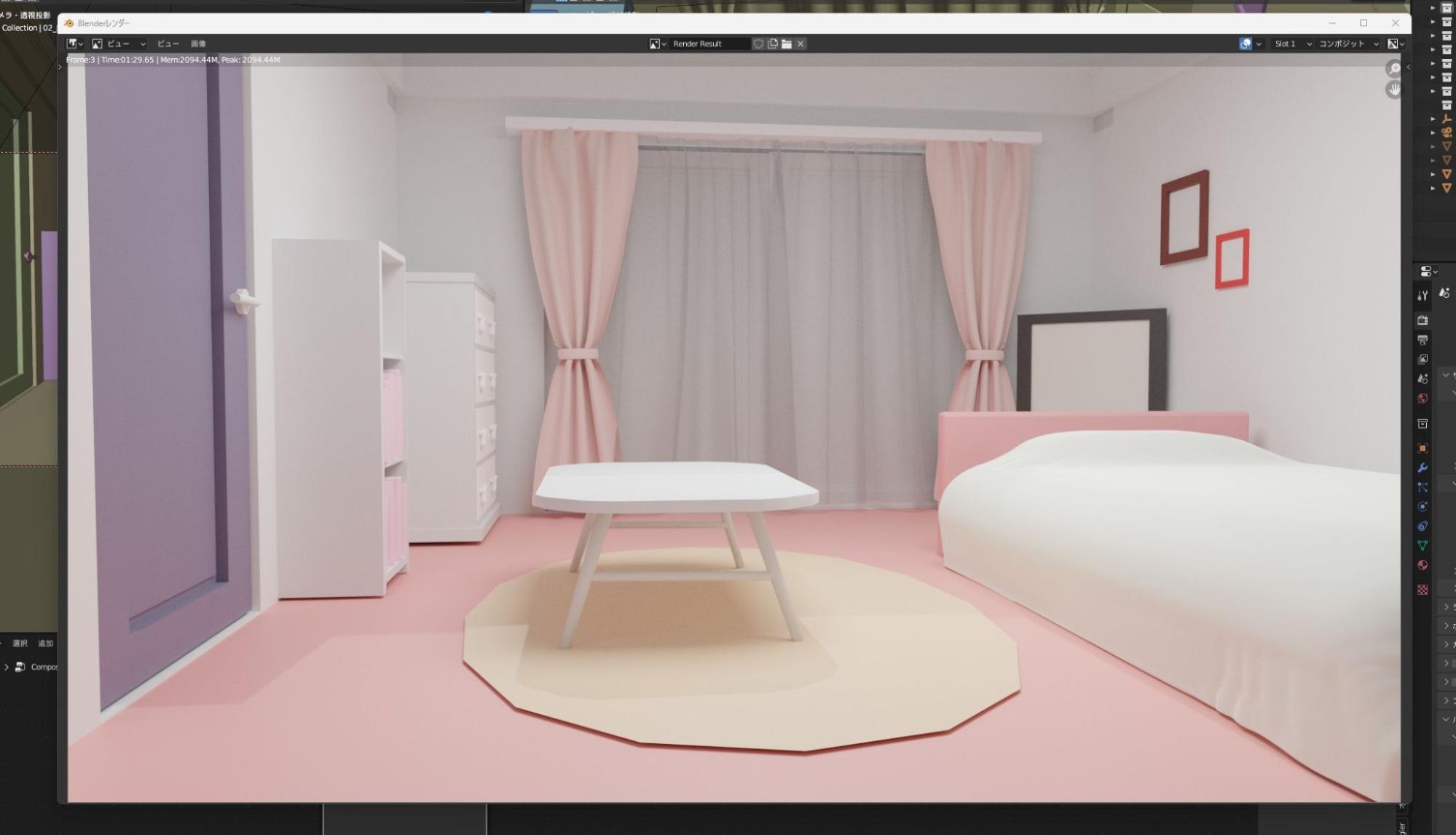
いい雰囲気になってきました。
このままでもいいのですが
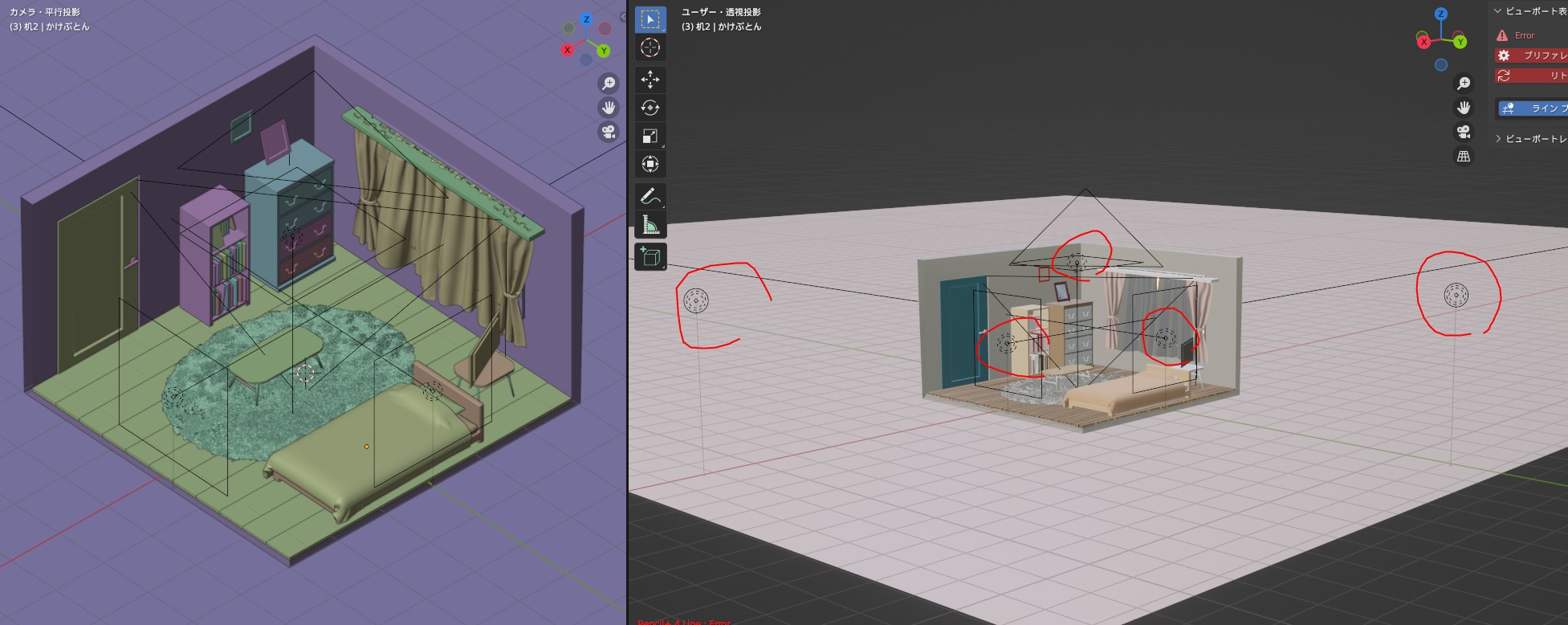
せっかくイラストに使うための背景をつくるので画角もライティングも調整します。

モデル撮影のように上や左右にライトを配置して部屋が映える構図を探ります。
色味などもここで調整しちゃいます。
今回は窓から夕日が差し込む情景にしたいので、暖色を使って部屋のライティングを仕上げていきます。

いい感じに温かみが出てきました!
ここでレンダータイプ「cycle」を使ってレンダリングしていきたいと思います!
同時にオブジェクトの輪郭を線として出力できる「freestyle」も使用して
線画も出力していきます。

次にCLIPSTUDIOを使ってイラスト風に加工していきます!
出力した画像を合わせて以下のようにします。

これだけでもいいのですが、ここから線画を白く塗ってハイライトのようにしていきます。

要所に白や黒で濃淡を入れて光の情報量を足していきます。
ここまできたらあとは色味を調整して
完成です!

感想
普段はBlenderをイラストの構図を考える補助として活用しておりましたが、今回初めて背景イラストを制作しました。
その過程で感じたメリットは、角度調整や色味の変更が簡単にできることです。
背景作成が苦手な私でも直感的に修正ができるため、勉強していてとても楽しく感じました。これからもこのメリットを生かし、次はキャラクターも配置して制作していこうと思います。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。

