セルルック調の3D雷エフェクトの作り方~アニメーション編~
はじめに
この記事は KLab Creative Advent Calendar 2019 の16日目の記事になります。
こんにちは、KLabで3D演出制作全般の業務を担当している、やまパンです。
さて今回は、昨年書いた「セルルック調の3D雷エフェクトの作り方~素材編~」の続きとなる、アニメーション編について解説します。

こちらは前回の素材をアニメーションさせて作成した「落雷のエフェクト」です。
このエフェクトの作成方法について順を追って解説していきます。
雷の素材をUnityにインポート
前回記事にて作成した雷の各素材をUnityにインポートします。
インポートする素材は2点のみです。
・雷のテクスチャ

・雷のモデル(fbx)

ここでのアセットの名前は
テクスチャを「tex_thunder.png」、モデルを「mdl_thunder.fbx」と命名します。

エフェクト制作前のデータ準備
さて、素材のインポートが終わったら次にそれらの素材をScene上に配置するためのデータの作成を行います。
データのアセット類は以下になります。
・prefab
・マテリアル
・AnimationClip
・AnimatonController
これらのアセットを作成・準備までの手順を以下に記載します。
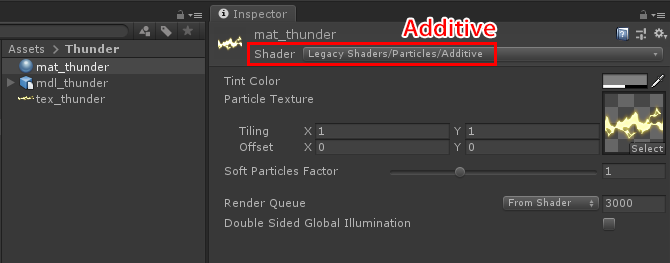
1.マテリアルの作成
雷のテクスチャをモデルに張り付けるためのマテリアルを作成します。
雷の質感もこのマテリアルにアサインするShaderで確定します。
ここではAdditiveを使用し、雷の質感を加算に設定しましょう。

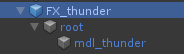
2.prefabの作成
エフェクトデータの元となるGameObject(Prefab)を作成します。
Prefabの構造は以下です。
・FX_thunder.prefab(親Prefab)
∟root(Animationコンポーネント用)
∟mdl_thunder(雷のモデル)※ここにマテリアルをアサインする

上記で作成したマテリアルはこの「mdl_thunder」モデルにアサインしておきましょう。
3.Animationアセットデータの作成
prefabに対してアニメーションを作成するための空のタイムライン(AnimationClip・AnimationController)を作成します。
ここでのアセット名前はAnimationClipを「ani_thunder」、AnimationControllerを「cnt_thunder」と命名します。

この二つのアセットの違いについてですが、
・AnimationClip・・・アニメーションのキーフレームを制御する
・AnimationController・・・AnimationClip含めアニメーションの設定を制御する
といった用途の分類になります。
4.Animationアセットデータの設定
次に、Animationアセットデータの設定を行います。
まず、作成したAnimationClipをAnimationController内に格納して設定をして下さい。
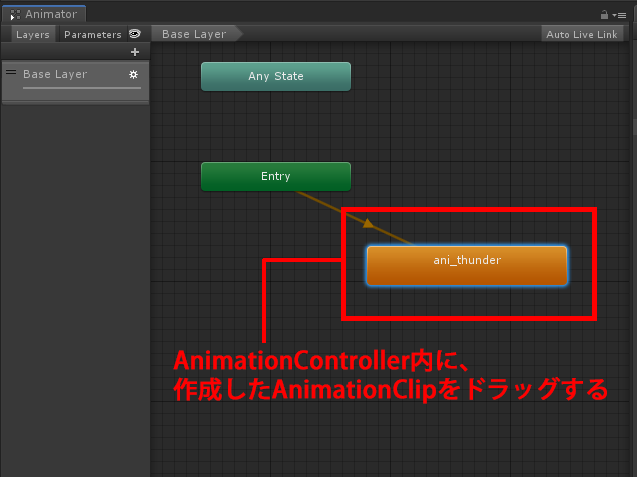
「cnt_thunder」のアセットをダブルクリップすると「Animator」というウィンドウが出てきます。
その中に作成した「ani_thunder」をドラッグして入れて下さい。
そうすると以下の図の形が表示されます。

ここまででAnimationアセットの作成と設定が完了となります。
5.AnimationアセットデータをPrefab側に設定
上記で準備したAnimationアセットデータをPrefab側にアタッチし、実際にアニメーションを行うための設定します。
まず、アニメーションを作成する際の親となるprefabを指定します。
ここでは「root」オブジェクトを親とします。
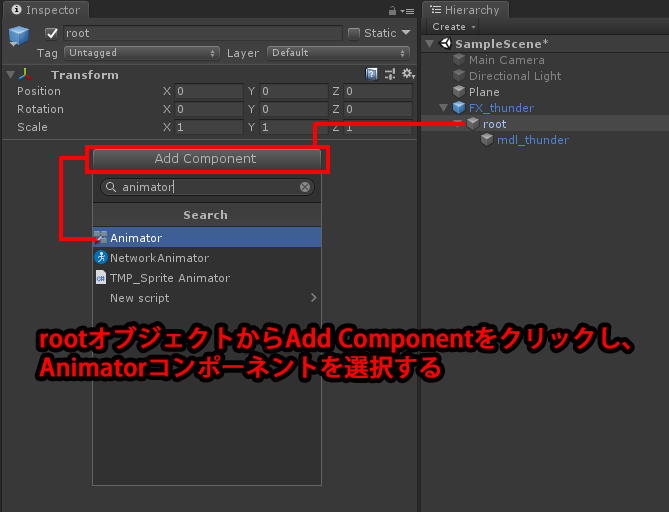
「root」オブジェクトを選択し、InspectorからAddComponentのボタンをクリックします。
これは対象のPrefabに対し、データを作成する上での様々な設定を行うためのコンポーネントを指定するためのものです。
今回は「root」オブジェクトに対してアニメーション付けを行いたいため、「Animator」コンポーネントを設定します。

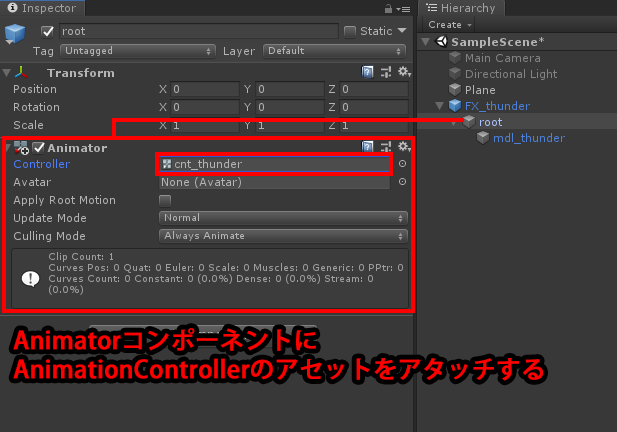
「Animator」コンポーネントを設定後、Controllerの項目に先ほど上記で作成した「cnt_thunder」をアタッチします。

以上でアニメーション作成前のデータ準備が完了となります。
雷のアニメーションをつける
アニメーションを作成するためのデータ準備が整いました。
いよいよ実際に雷のアニメーション付けを行っていきます。
と、その前に、一度ここで実際に落雷の現象が起きた時の雷の見た目をイメージしてみてください。
落雷はとても瞬間的で、瞬く間に光って消えてしまいますよね。
エフェクトを作成する際もその原理は同じで、より自然現象に近い形のアニメーションを作成することで説得力が生まれてきます。
とはいえ雷を実際にゲームエフェクトとしてアニメーションの作成をする場合、プレイしているユーザーが認識できる記号としてデフォルメされた見た目や動きにアレンジする必要があります。
エフェクトを見る人が分かりやすく、かつより自然な印象に見せるためにどのようなアニメーションを作成するか意識することが大切になってきます。
・フレームレート:30fps
・尺:10~15f
の尺間でアニメーション付けを行いましょう。
テクスチャのUVスクロールでアニメーションを作成する
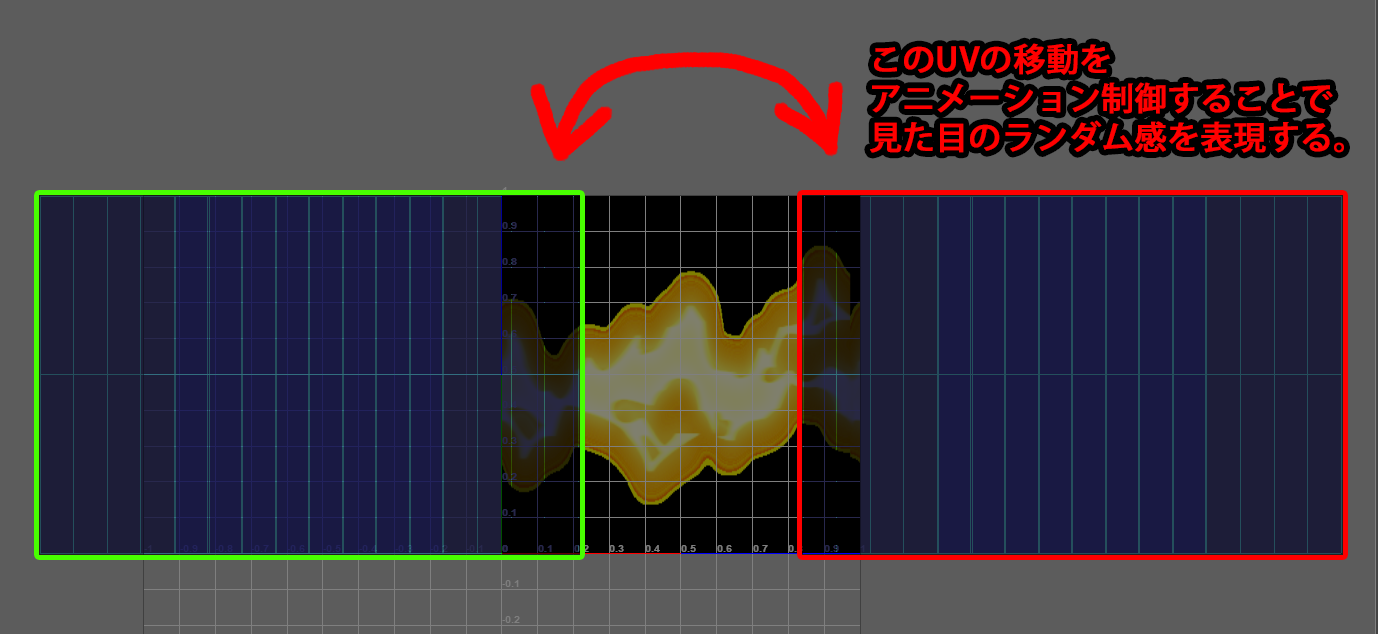
前回記事で作成したシームレスループ用のテクスチャに対し、「mdl_thunder」モデルのUVのY座標を動かします。
そうすると、UV制御のみでテクスチャの見た目に変化を入れることが出来ます。
その際に心がける点として、実際の落雷と同じようにパパッと短い尺で雷のシルエットが切り替わっていく見た目になるようなアニメーションを意識して制作すると、より自然な雷の見た目に近づきます。
※分かりやすいようにMayaのUVエディタで説明した図です※

この動きを、実際にUnityのアニメーションに落とし込んでいきます。
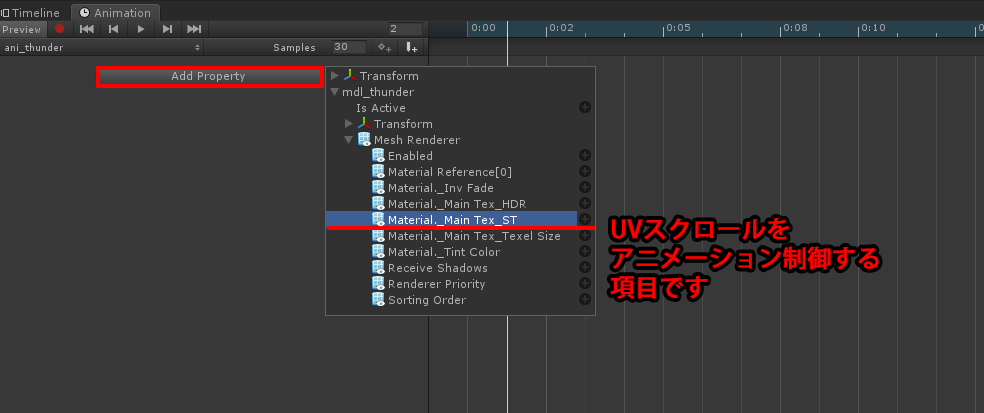
まず、Animationウインドウから「Add propety」のボタンを選択します。
これはPrefab内のどのオブジェクトに対し、何の種別のアニメーションを制御するのか項目を選択するものになります。
出てきた項目の中から、「mdl_thunder」以下の「Material._Main_Tex_ST」を選んでください。
この項目がUVスクロールをアニメーション制御するためのものになります。

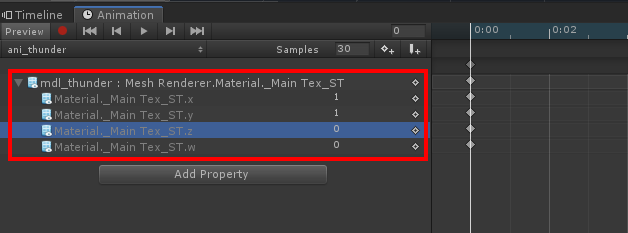
そうすると、以下の形でUVスクロールの項目が現れます。

上から、
「Material._Main_Tex_ST.x」と「Material._Main_Tex_ST.y」がオフセット制御、
「Material._Main_Tex_ST.z」と「Material._Main_Tex_ST.w」がスクロール制御になります。
今回の雷ではUVのY座標のみスクロールアニメーションを入れるため、
「Material._Main_Tex_ST.z」の項目に対してキーフレームを入れていきます。

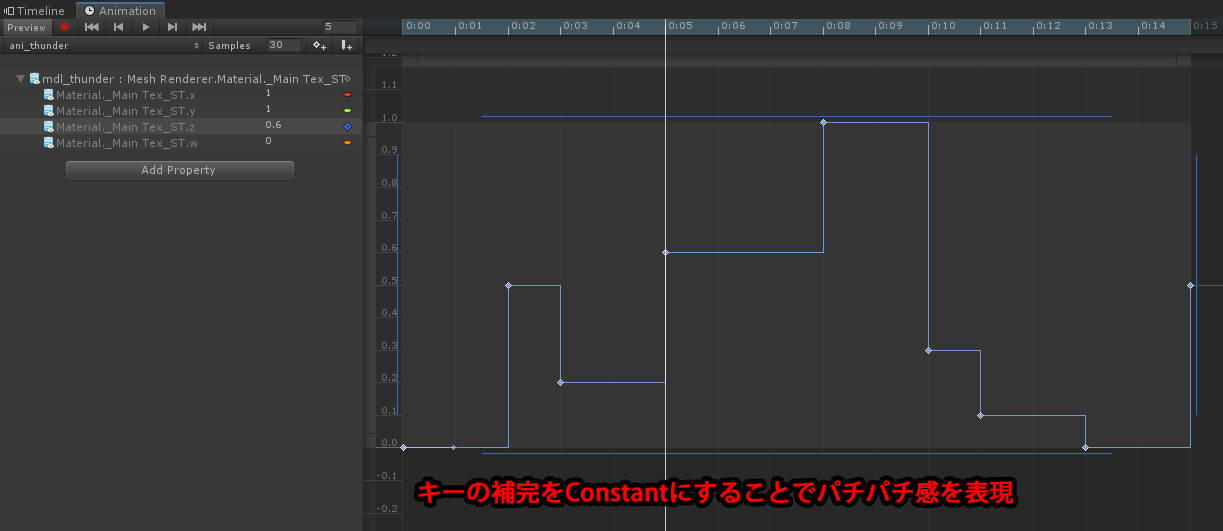
このように、15f間でランダムにキーを入れていきます。
上記画像はキーの遷移をグラフで表示したものです。
Y軸方向に動くUVスクロールのキーの補完を「Constant」に設定することで、テクスチャのみで雷のパチパチ感を表現することが出来ます。
(逆に、キーの補完を「Linear」に設定するとシームレスな動きになってしまいます)
「Constant」の補完設定でキーを入れた際の実際の動きが以下です。

UVスクロールアニメーションのみで雷のパチパチ感が出ていることが分かります。
スケールのアニメーションを付け加える
次に、より雷の動きを自然に近づけるためにスケールのアニメーションを追加します。
アニメーションの内容は左右の反転です。
UVスクロールのアニメーション時と同じ形の要領で、モデルの左右を反転させるアニメーションを追加することでよりランダムな見た目に近づけることが出来ます。
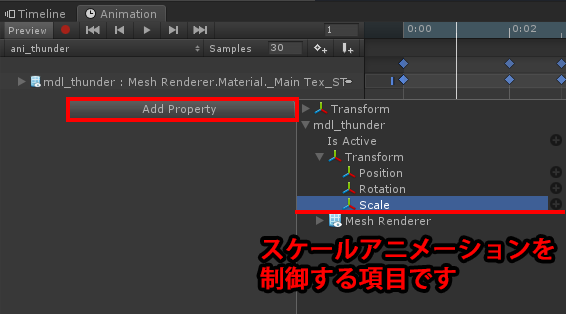
まず、先ほどと同じくAnimationウインドウから「Add propety」のボタンを選択します。
出てきた項目の中から、「mdl_thunder」以下の「Scale」を選んでください。
この項目がスケールを アニメーション制御するためのものになります。

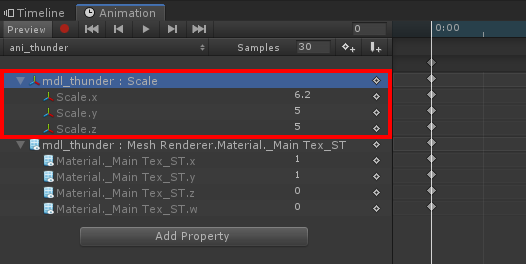
そうすると、以下の形でスケールの項目が現れます。

上から、X軸・Y軸・Z軸に対してアニメーション制御を入れる項目になります。
今回の雷ではカメラからの見た目を考慮し、Z軸に対して反転のスケールアニメーションを入れて行きます。
今回の雷ではUVのY座標のみスクロールアニメーションを入れるため
「Material._Main_Tex_ST.z」の項目に対してキーフレームを入れていきます。

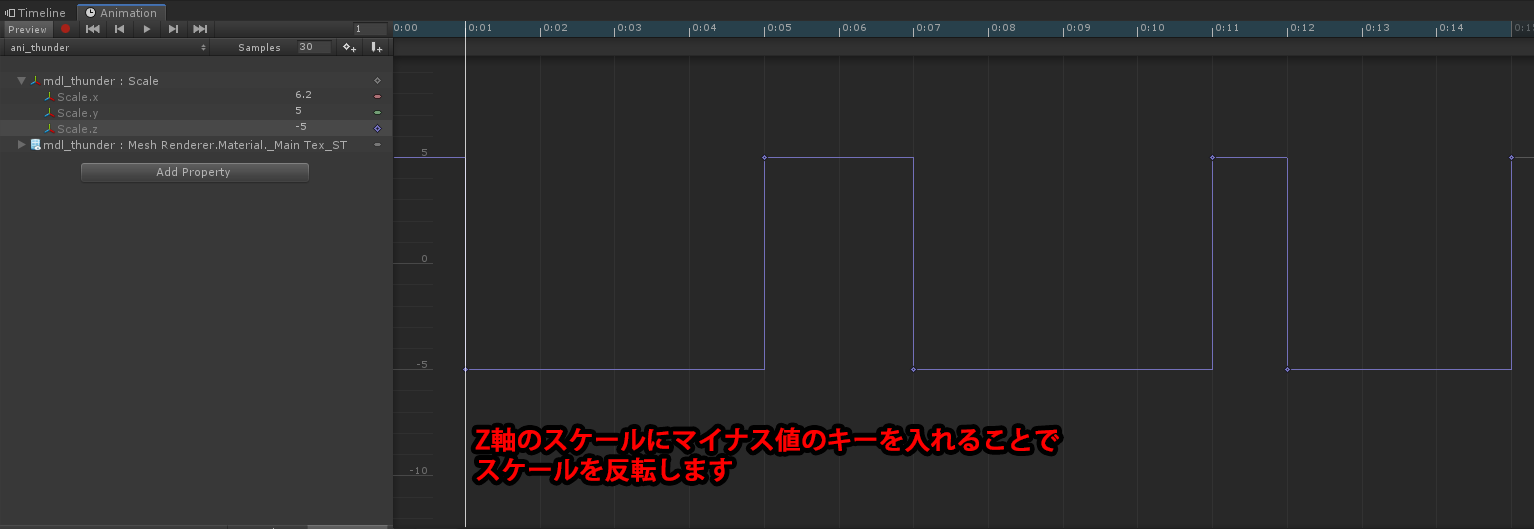
UVスクロールアニメーションの時と同じように、15f間でランダムにキーを入れていきます。上記画像はキーの遷移をグラフで表示したものです。
Z軸のスケールにマイナス値のキーをいれることで、モデルのスケールを反転します。
スケールアニメーションも同じくキーの補完を「Constant」に設定することで、スケールの切り替えを瞬間的に表現します。
UVスクロール+スケールのアニメーションを融合した際の実際の動きが以下です。

いかがでしょうか。
UVスクロールとスケールのアニメーションを組み合わせることで、雷らしい動きに近づいてきたと思います。
ここからさらにアレンジとして、雷が落ちる瞬間のインパクトを追加します。
雷の「落雷の瞬間が一番大きく輝く」というイメージをスケールアニメーションで表現します。

落ちる瞬間のスケールを大きく表示させることで、エフェクトにインパクトと余韻が追加されました。
おまけ
落雷のエフェクトに対し、その他の要素のエフェクトを追加してみます。

落雷した瞬間のパーティクルと点滅する光を地面に設置したことで、
より落雷のエフェクトに説得力が生まれました。
まとめ
いかがでしたでしょうか!
ここで一度前回の記事のおさらいの意味もこめて、雷のエフェクトを作成する上でのまとめを記載します。
・雷のテクスチャを作成する際は雷のシルエットに注意しながら描画する
・十字の板モデルを作成する際、片方の板のUVはずらして不規則的な見た目にする
・アニメーションはUVスクロールとスケールのみで制御
・アニメーショングラフを【Constant】にすることで雷のパチパチ感を表現する
※落雷の瞬間のインパクト、その後の余韻を意識しながら作成する
「セルルック調の3D雷エフェクトの作り方」シリーズは今回の記事にて完結となります。
全体を通してやっていることは単純な制作になるので、是非試してみてください!
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。

