セルルック調の3D雷エフェクトの作り方~素材編~
はじめに
この記事はKLab Creative Advent Calendar 2018 の 22日目の記事になります。
こんにちは、KLabで3D演出制作全般の業務を担当している、やまパンです。
3D演出といっても世の中にはたくさんの種類の演出が存在しますが、主に数秒程度のカットシーンのエフェクト制作や3Dアクションゲームのエフェクト、またゲーム中で使用する映像制作などに携わっています。
今回は数ある演出の中から、3Dアクションゲームで使用できそうなエフェクトの作例をご紹介致します。
セルルック調の3D雷エフェクトの作り方 ~素材編~
3Dアクションゲームのエフェクトといっても様々な種類の演出が存在します。
炎、水、風などの自然現象を基盤としたエフェクトや、バリア、エネルギー弾、オーラといった普段では目にすることがないような特殊な力を視覚化したものまで...ゲームの種類によって求められる演出は多種多様です。
今回はその中から、「雷」をテーマとしたエフェクトの作例を記載したいと思います。
※ちなみにUnityを使用したスマホアプリゲームをターゲットとした作例になっています。
雷のテクスチャ制作について
雷系のエフェクトはテクスチャのシルエットひとつで、クオリティや求められるゲームのテイストに合う合わないが大きく左右されてしまいます。
特にセルルックのようなアニメ調のテイストに関しては、しっかりとシルエットのメリハリを見せることが見た目の部分で重要なポイントとなります。
1.手書きで雷テクスチャのシルエット(ラフ)を描く
Photoshop、アナログ、手法は何でも良いです。
まずは手でざっくりとだいたいのシルエットを描きます。
自分の中に眠る中二心を全開にして描きましょう。
少しの恥ずかしさも抱いてはダメです。
自分がカッコイイ!!!!と思う雷のシルエットをざくざく描いていきましょう。
この段階で、ループ用のテクスチャになるように画像に調整を入れます。
・Photoshop>フィルター>その他>スクロール。
・水平方向(H)を動かし、絵の切れ目を確認。
・切れ目が自然な形になるようシルエットの形状を整える。
2.手書きしたラフを元に、AfterEffectでパスに起こしていく
上記で作成したラフをAfter Effectsに読み込み、その絵を下敷きにしてシルエットに沿ったパスを切ります。
・512×256のコンポジションを作成。
・平面を作成。
・1で描いた画像を読み込み、パスでトレースする。
この時、細い線・太い線の強弱のめりはりをしっかり付けるよう意識しながらパスを切っていきます。
そうすることで、より見た目が引き締まった雷のシルエットを作成することが可能です。
3.パスのレイヤーに各エフェクトを追加し雷の質感に近づける
AfterEffect搭載の各エフェクトを追加することで、より見た目を雷の質感に近づけていきます。
◆ブラー(方向)
・雷が流れている方向へブラーを流すことにより、テクスチャの質感にリアリティと、アニメーションを付けた際にスピード感が増す。
・画像は横方向へ雷が流れているため、横方向にブラーを流す。
◆塗り
・雷の種類によって色を変更。今回は黄色にする。
◆グロー
・グローの強さは光加減やマップ(背景)の色見に合わせて調整。
最後にテクスチャループの最終確認をして、テクスチャ作業は終了です。
雷のモデル制作について
上から下へ放たれる雷や、地面に停滞する雷などのエフェクトは基本的にモデルとパーティクルの組み合わせで作成されます。(例外もあるかもしれません...!)
今回の作例では上から下へ放たれる雷のパターンを考慮したモデルの作例を記載します。
※上記で作成したテクスチャを元に、雷のモデルを作成していきます。
メッシュの形状で雷の形を表現する
使用するメッシュは板ポリだけ。そう、たったの板ポリだけです...!
雷の元になる板ポリを作成
Mayaにて雷モデルの元になる板ポリを作成します。
・幅の分割数:12
・高さの分割数:2
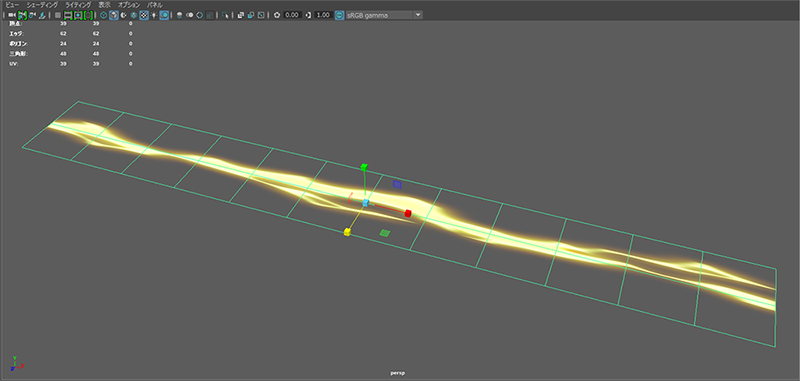
板ポリのスケールを伸ばし、雷のテクスチャを適用
板ポリのスケールはX値を伸ばします。
※この時、Mayaのライティング設定を「フラットライトを使用」に設定しておくとシャドウの情報が消えるため、見た目がUnity上の見た目と同じになります。
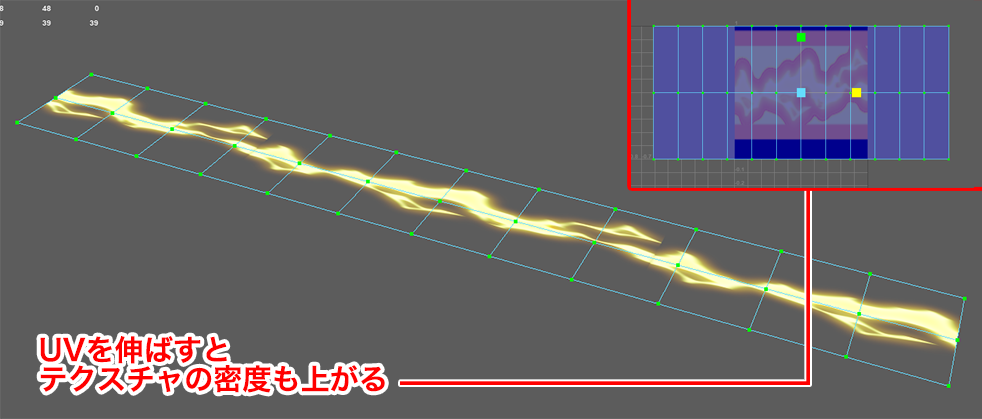
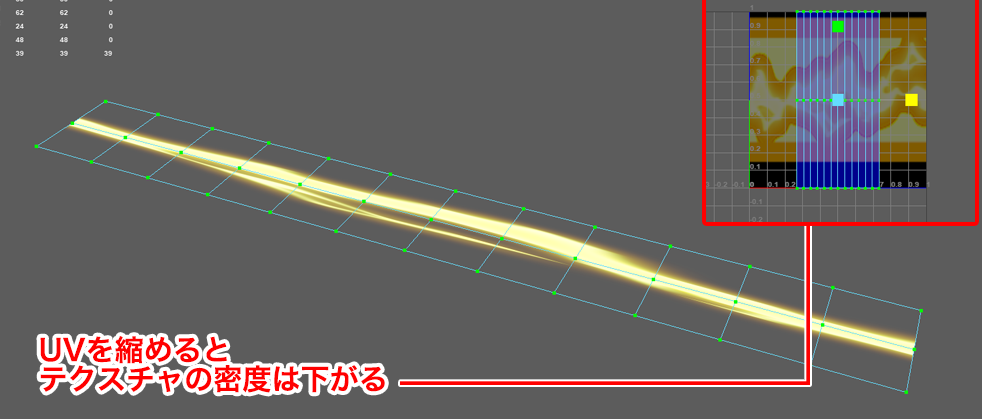
UVを調整する
雷のディティールの密度を上げたい場合はUVのX値を伸ばし、密度を下げ絵を伸ばして見せたい場合はUVのX値を縮めます。
※テクスチャ作成の際に、ループ処理を入れているため絵の繋ぎが自然になります。
板ポリを複製してクロス型にする
板ポリをクロスさせることにより、どの角度から見ても立体的なシルエットが確認できるようになります。
・クロスの後、2枚の板ポリを結合して1メッシュにする
・結合後、頂点の重なりをマージする→メッシュの編集>マージ
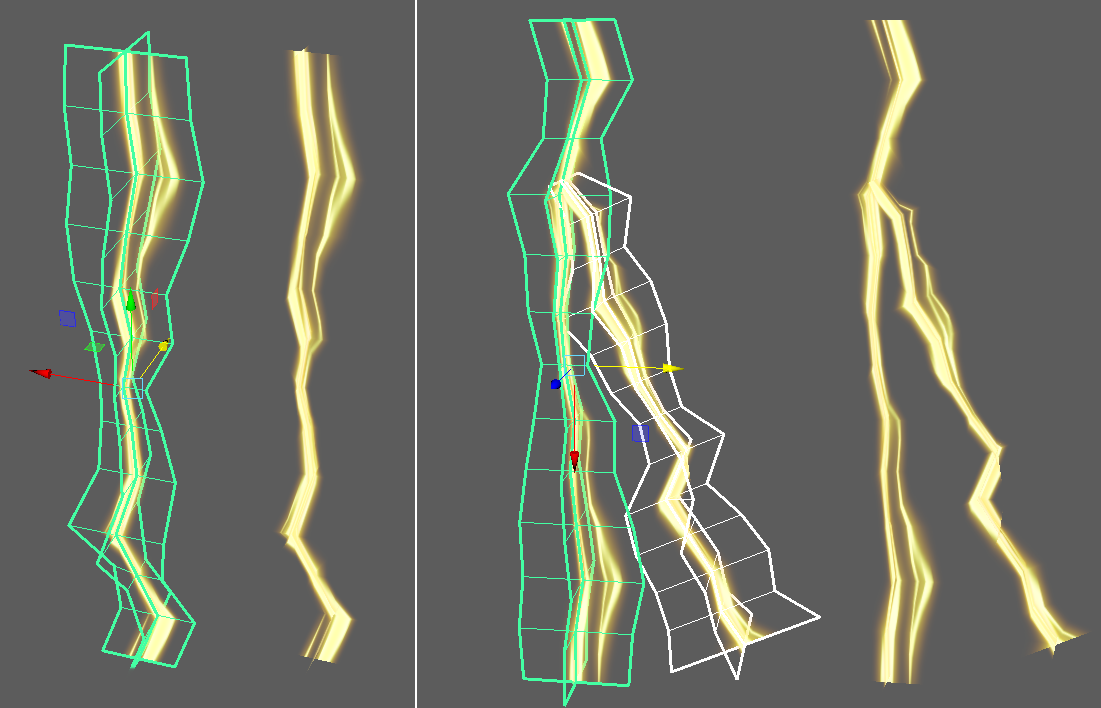
板ポリをエッジごとに凸凹させる
テクスチャのシルエットに加え、板ポリの形をポリポリと変えることでよりリアリティのある雷の形状に近づけます。
・エッジを上下左右に折る、サイズを拡大縮小するなど
・ゲームで使用するカメラの位置から見て、モデルのエッジの切れ目などが目立たないように形を調整していく
モデルの形によっては様々な形状の雷を作成することが可能です。
上記画像右側の雷のように、枝分かれした雷を作成したい場合、各メッシュのUVの位置をそれぞれズラすことで雷の形状のランダム性が増します。
↓下記画像の雷も、枝分かれした2本のシルエットが全く同じ形にならないよう、2本のメッシュのUV位置をずらしています。
だんだんそれっぽくなってきました。
仕上げ
天地の頂点に頂点アルファを入れることで、メッシュの切れ目を自然な形に調整します。
この処理を入れておかなければ、雷の「板ポリ感」がユーザーに伝わってしまうため、必ずこの処理は入れるようにしましょう。
おわりに
いかがでしたでしょうか!
今回は素材編ということでテクスチャ制作からモデル制作までの流れを紹介しましたが、機会があれば今回作成した素材を元に、Unityで実際にアニメーションを付ける工程の記事を書きたいと思います。
エフェクトはゲームや映像を盛り上げるためのお化粧であり、花形のお仕事です。
実際の世界には存在しないようなド派手なエフェクトを作成し、それがうまく表現された瞬間の気持ち良さを感じる時こそ、この仕事やってて良かったな~~~!!?!と実感してしまいます。
このブログを読んでくださった方が、少しでもエフェクト制作に興味を抱いて下さるととても嬉しいです。
最後まで読んでいただき、ありがとうございました!
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。