【Unity】UIテクスチャ軽量化Tips
この記事は KLab Creative Advent Calendar 2018 の 19日目の記事になります。
こんにちは。クリエイティブ部でUI/UXデザイナーをやっているだいさくです。
UIの高解像度対応やってますか?
今年はiPhoneXSやiPad Proが発売されましたが、スマートフォンも画面サイズが大きくなり、だんだんと画面解像度も高くなってきてますね。
スマートフォンのゲームにおいてもグラフィックのきれいさが重要になってきてますが、ゲームの場合コンテンツ量も多く、なかなかUIを高解像度できれいにするのは難しいものがあるかと思います。
UnityでUIデザインを高解像度対応したい場合、まず考えられるのはUIパーツの画像を大きくすることです。
しかし、低スペック端末でのパフォーマンス維持と両立しなければならなかったりすると、そこまでテクスチャを大きくできないので、UIパーツの画像を大きくするのも慎重にならないといけません。
そこで今回はUnityでUIパーツを大きくしながら素材を軽量化する手法を1つ提案したいと思います。
よくある軽量化手法
まず、デザイナーが画像素材を軽量化する手法として、以下のものがよくあるかと思います。
- テクスチャフォーマットの圧縮
- 9パッチ化
- パーツ反転
- パーツ縮小
テクスチャフォーマットの圧縮
以前はiPhoneとAndroidの両方で対応している16bit圧縮を使うことが多かったかと思います(最近はちょっと変わってきているかもしれませんが)
16bit圧縮の場合、グラデーションが粗くなってしまうので、パーツ素材にディザをかけるという一手間が必要。
▼参考:OPTPiX Labs Blog『Unityで、もっとキレイな16bitカラーテクスチャを使おう!』
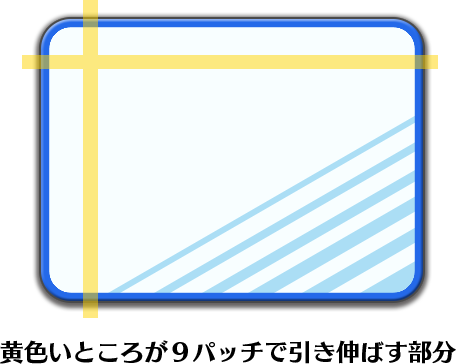
9パッチ化
引き延ばす部分が大きい素材には有効な手法ですが、16bit圧縮を使用している場合、ディザのドットが引き伸ばされてしまうので、相性が悪いという問題があります。
パーツ反転
上下・左右が対象の素材では、分割してUnityで反転して使う方法が有効かと思います。
ただ、反転可能なデザインでないといけないので、使い所は限られるかと思います。
パーツ縮小
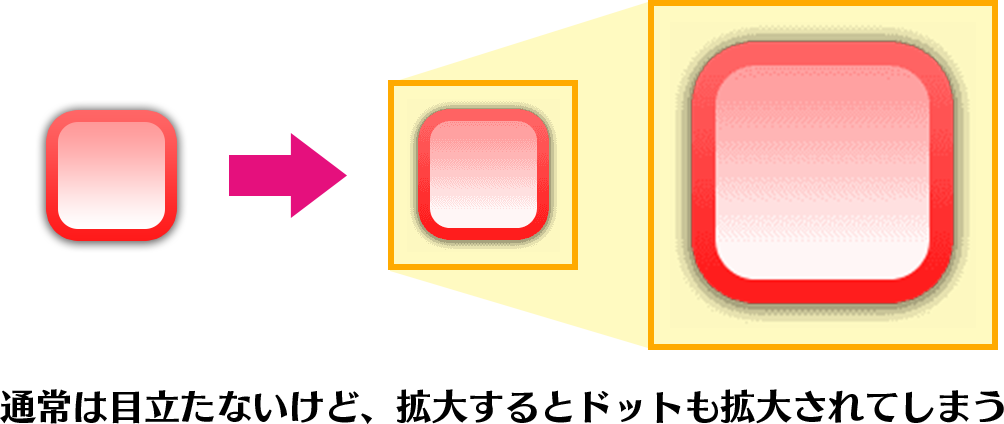
あとは、素材自体のサイズを小さくして、Unityで拡大して使うというものですが、背景や模様のように多少ボケてもよい素材では有効かと思います。
これも16bit圧縮を使用している場合、ドットが拡大されてしまうという問題があるので、やはり使い所が限られるかと思います。
今回はこれらの方法を組み合わせつつ、パーツ分割+Unityでの着色を使うことで、さらに軽量化するという手法になります。
やってみる
1)例えば、このようなデザインのウィンドウパーツがあります。
2)単純に9パッチ想定で書き出すとこんな感じになると思います。
3)これを分解して、このようなパーツとして書き出します。
- ①②Unityでは乗算で着色するのと、アルファも変えられるので、白100%で用意したほうが汎用性が高くなります(白ならディザを気にする必要もないですね)
- また、左右反転して使う想定にしてますが、1/4にすればさらに小さくなりす。
- ③シャドウや光沢など、共通の色として使用する部分は1つのパーツにします
- ④模様などのパーツは拡大してもあまり気にならないので、縮小して書き出します。
4)これを、Unityでこんな感じに着色します。
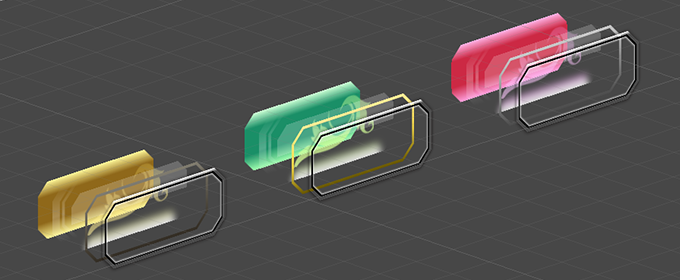
5)これらを組み合わせることで、素材も小さくなり、サイズ変更も可能+色替えも可能なパーツになります。
6)さらに、グラデーションコンポーネントを導入することで、より複雑なデザインも再現することができます。
メリット・デメリット
メリット
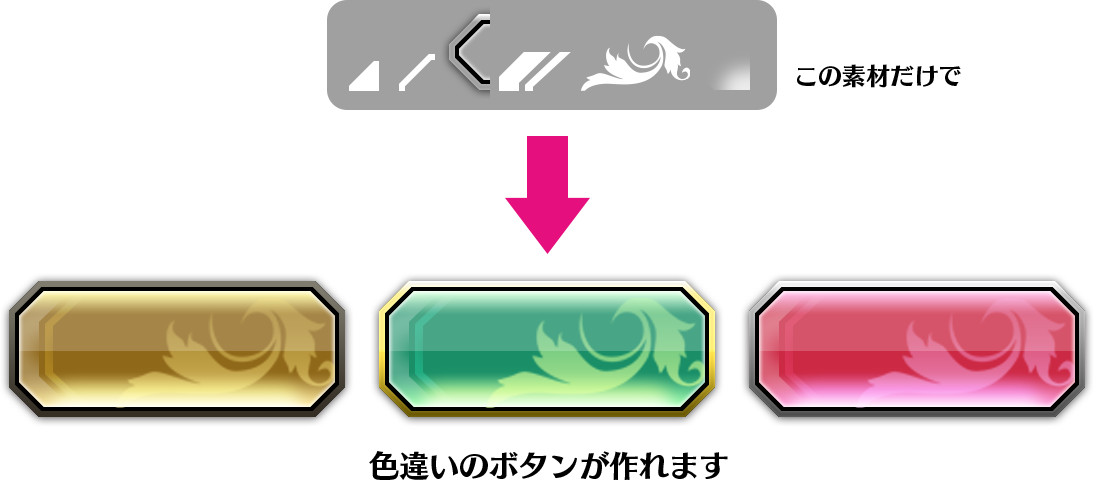
やっていることは単純なことですが、この方法を使うことのメリットとしては、Unityで色を変更できるので、同じデザインでカラーバリエーションがいくつもあるようなUIパーツは素材が1種類のみになり、色違いのパーツを書き出す場合よりもテクスチャのサイズを小さくできるかと思います。
また、Unityでグラデーション着色すれば、拡大してもグラデーションが劣化しないので、高解像度の端末でよりきれいに表示できます。
デメリット
ただ、注意点として以下のようなものがありますので、どの程度まで分割するのかは考慮する必要があるかと思います。
- パーツを分割することで、素材が増える
- パーツをUnityで組み合わせるので、基本的にオーバーレイなどの描画モードが使えない
- 分割が多いとポリゴンとかドローコールが増える
- 実装の手間が増える
この方法を使うのであれば、UIデザインを作成する時点で分割することを想定しておくと、素材を書き出す時に調整する必要もなくてスムーズかと思います。
また、Unityで素材を組み合わせるので、いろんなところで使用するパーツは共通のPrefabにしておいたほうがまとめて修正できるのでラクというのもあります。
※古いバージョンのUnityだとPrefabのネスト化に問題もあるので、共通化するときは注意▼参考:テラシュールブログ『【Unity】Nested PrefabやPrefabエディターが追加、新しいPrefabワークフローを触ってみた』
おわりに
もっと大きな目線でUIの高解像度化を考えると、メモリ負荷や解像度設定の変更など、いろいろ検討することがあるかと思いますが、UIの画質を上げるということでは、素材のサイズを大きくするというのがどうしても必要になってくるかと思います。
今後はUIを高解像度化する手法として、素材をベクター化したり、デザイン自体をフラットデザインにするといった流れになってくるのかもしれませんが、いろいろ工夫して頑張っていきたいですね。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。